Im 21. Jahrhundert soll jedes Geschäft im Internet anwesend sein. Wenn nicht - dann ist es so als ob es nicht existiert. Im Meer an Websites im Internet ist es wichtig das gerade Ihr Projekt auffällt. Aber wie?
Falls Sie ein Designer sind (oder es werden möchten), sollen Sie nicht nur an das Aussehen des Kunden denken für den Sie arbeiten, sondern auch an die Benutzererfahrung (eng. UX, user experience). Finden Sie heraus welche Elemente eine gute Titelseite enthält (eng. landing page) dessen Ziel es ist das Produkt zu verkaufen.
Wie macht man eine Website sichtbar? Mit der Suchmaschinenoptimierung (SEO)!
Vor allem, jede Website die den Verkauf oder das Teilen von Informationen als Ziel hat, hat ebenfalls als Ziel bemerkt zu werden. Dies erreicht man nur wenn die Website von der Suchmaschine (am öftesten ist das Google) bemerkt (oder der richtige Termin indexiert) wird. Damit eine Website indexiert und gut rangiert wird, muss sie für die Roboter die sie indexieren lesbar sein, beziehungsweise muss im Einklang mit den momentanen SEO-Bedürfnisen der Suchmaschinen (oder den SEO Rankingfaktoren) sein.
* Finden Sie mehr über die preisgekrönte Digitalagentur heraus, die SEO-Dienstleistungen anbietet in Berlin, Deutschland, aber auch auf dem weltweiten Markt.

Die Elemente einer guten Titelseite einer Website:
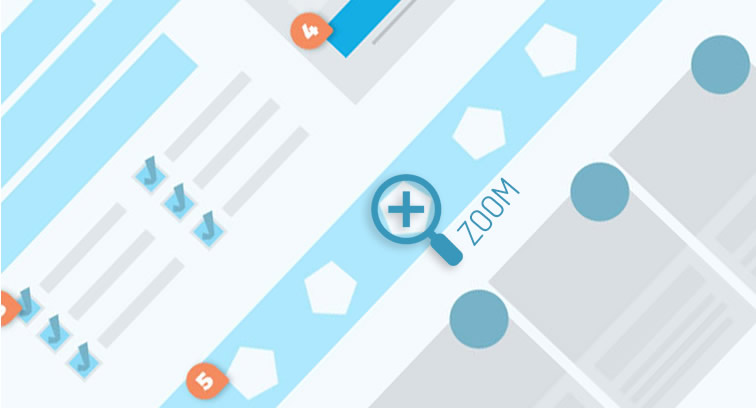
Unter den Elementen einer Website denken wir nicht an die Grundelemente, wie zum Beispiel den Header, den Content (Inhalt), die Sidebars und den Footer. Eine gute Titelseite (eng.landing Page) muss folgende Elemente beinhalten (siehe Bild unten):
1. Ein guter Titel
Ein guter Titel der Titelseite ist nicht nur etwas was für SEO und Google (H1) wichtig ist, sondern muss die Aufmerksamkeit der Besucher an sich ziehen und muss dem Besucher klar zu verstehen geben wo er sich befindet und mit wem er zu tun hat.

2. Das Formular zum Sammeln von Daten über den User
Obwohl dieser Teil der Titelseite nicht obligatorisch ist, da man diesen Teil des Raumes auf andere Weisen verwenden kann. Dennoch wäre es nicht schlecht den Besuchern etwas im Gegenzug anzubieten. Zum Beispiel über das Formular zum Sammeln von Daten können sich die Besucher zu einer Werbeveranstaltung die Sie anbieten anmelden, oder für periodische Preisvergünstigungen. Man muss natürlich betonen, dass Sie die Politik des Datenschutzes respektieren und das Sie die Informationen über den User nicht missbrauchen werden. Diese Sektion, wie auch alles auf der Website muss klar, deutlich und bemerkbar sein.
3. Liste der Vorteile
Das nächste wichtige Element ist die Sektion in der die Vorteile des Produktes das Sie anbieten gegenüber der Konkurrenz vorgetragen werden. Diese Aufgabe sollte man einem Schreiber von einzigartigen Texten (eng.Web Copywriter) überlassen. Dabei wird der Webdesigner entscheiden in welchem konkreten Teil der Website sich der Text befinden soll. Diese Sektion muss nicht zwangläufig in Form einer Liste sein, sondern kann sogar aus einem guten Satz bestehen.

4. Der Call-to-Action Button (CTA)
Der Aufruf zur Aktion (eng.CTA = Call to Action) ist ein Punkt in dem Verkauf, bzw. Kauf (abhängig davon von welcher Seite man es betrachtet) . Der Knopf (Button) der zur Aktion (Verkauf) aufruft muss ins Auge stechen, sei es durch sein Design, Kontrast, darf aber natürlich nicht zu aufdringlich sein. Seine Position auf der Titelseite der Website muss so sein, dass der Besucher (potentieller Käufer) ihn bemerken kann – und ihn nich suchen muss.
5. Die Liste der Kunden
Auch wenn es auf der Website eine Seite mit dem Portfolio gibt in dem Sie vorherige Projekte präsentieren, ist es sehr wichtig die wichtigen Kunden vorzustellen mit denen Sie in der Vergangenheit zusammengearbeitet haben. Erst recht wenn es große Namen und Marken sind, da die Betonung der guten Zusammenarbeit einen guten Eindruck auf den Besucher hinterlassen wird und dies kann Ihn dazu bringen sich für den Kauf zu entscheiden.
6. Qualitätssiegel
Noch ein ausgezeichneter visueller Effekt sind die Qualitätssiegel – wie zum Beispiel Preise, Nominierungen, Wahlen und Ähnliches. Es ist gut wenn Sie diese interaktiv gestalten und damit die Aufmerksamkeit an sich ziehen (aber nicht aufdringlich, natürlich).

7. Empfehlungen
Dem oben genannten folgt für gewöhnlich auch ein Abschnitt mit Empfehlungen- versuchen Sie die Empfehlungen von wichtigen Markennamen und Brands anzugeben. Jetzt ist die Zeit zum Angeben – und das mit Grund.
8.Die Preise oder das Angebot an Dienstleistungen
Die Benutzer mögen es wenn Sie klar angeben welche Produkte Sie anbieten. Und ins Besondere den Preis. Ohne zu Zögern – so und so viel. Obwohl in manchen Fällen dies nicht möglich ist (wegen der Details und der vielen zusätzlichen Spezifizierungen) – zeigen Sie die Dienstleistungspakete die Sie anbieten an.
9.Noch ein Button
Wie bereits angegeben, muss der Call-to-Action Button eingefügt sein, und wenn Sie bereits alle diese Sektionen haben ist es wichtig am unteren Ende noch ein Button (Link) einzufügen. Die User werden nicht bis nach oben scrollen um diesen Button zu suchen – glauben Sie uns, die sind faul – daher helfen Sie ihnen und lassen Sie sie nicht wandern – fügen Sie noch ein Button hinzu.

10. Ausgezeichnete Fotos der Produkte
Jeder SEO-Spezialist wird Ihnen sagen, dass es nie genügend Inhalte gibt – aber man sollte den Inhalt weise verwenden. Da die Mehrheit der Menschen gute visuelle Darstellungen liebt, müssen auf der Titelseite der Website ausgezeichnete Bilder Ihrer Dienstleistungen und Produkte sein. Egal ob es um neue oder bereits gesehene Konzepte handelt – bemühen Sie sich das die Fotos excellent sind.
11. Zusätzliche Zeichen die Vertrauen erwecken
Zeichen die Vertrauen erwecken dienen genau dazu – um dem Kunden zu signalisieren das Ihr Geschäft geprüft ist und das Sie Ihn nicht betrügen werden. Beispiele für solche Zeichen sind PayPal, MasterCard, Visa, Google Partner u.Ä.

Bestellen Suie die Webdesigndienstleistungen des PopArt Studio über unser Formular.
Quelle: Creative Market





