Wenn Sie damit beginnen Programmieren zu lernen ist es immer am schwersten ein Basis, oder Auganspunkt, zu finden. In der Webprogramierung (Webentwicklung, eng. web development) haben Sie es da leicht - alles beginnt mit dem HTML und CSS.
Wenn Sie Websites erstellen und dabei die WordPress Plattform verwenden wollen, brauchen Sie für den Anfang Grundkentnisse in den Grundbegriffen des HTML. Diese Grundkenntnisse nehmen wir als selbstverständlich. Weiter, um Ihre WP-Website zu stilisieren , müssen Sie die Grundkenntnisse der CSS-Stils erlernen, und damit sind folgende gemeint.
1. Die Grundkonstruktion
Die Formatierung ist die erste Sache die Sie erlernen sollen wenn Sie sich in CSS-Gewässer begeben. Dafür gibt es zwei Methoden.
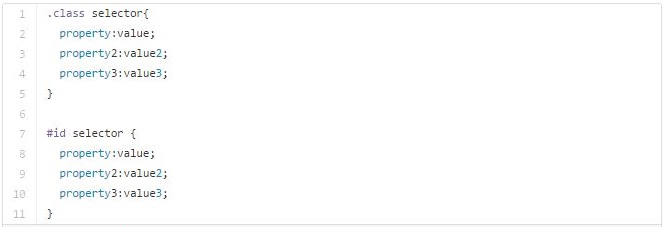
Wenn das HTML die erste Sprache ist die man erlernt, bei der Erstellung von WordPress-Websites, ist es für gewöhnlich am einfachsten die Syntax des CSS ähnlich wie im HTML zu erlernen. Die Basisstruktur des CSS sieht wie folgt aus:

Solch eine Struktur genügt wenn Sie nicht zu viele Stile auf die Elemente der Site anwenden. Wenn Sie sich jedoch mit dem CSS etwas besser bekannt machen, werden sich die Dinge etwas verkomplizieren wenn mehrere Elemente erforderlich werden.
Gerade aus diesem Grund wird es Ihnen einfacher sein die Dinge wie folgt zu organisieren:
- Das Beispiel von dem Bild besteht aus den Grundbausteinen des CSS: der Klasse (class), der Zugehörigkeit (property) und der Werte (value). Die Zugehörigkeit un die Werte machen zusammen die Deklaration (declaration) aus. Wahrscheinlich haben Sie sich bereits gefragt wo Sie in den WP-Dateien alle diesen Daten angeben sollen.
- Wenn Sie nämlich WordPress instalieren, brauchen Sie jede Datei die mit .css endet. Die Hauptdatei unter ihnen ist style.css und darin werden die meisten Änderungen der Farben, der Fonts, der Grundbilder und der Verteilung der Elemente innerhalb der Themen.
- Wenn Sie Änderungen in der Datei custom.css vornehmen, werden diese in der Regel auf das ganze Thema angewendet und ändern auch die vorhandenen Stile ab.
- Wenn Sie die Plugins auf das Thema installieren, werden Ihnen auch ihre CSS Dateien erscheinen, die Sie ebenfalls verändern und anpassen können.
2. Einfache Selektoren und Eigenschaften
Die Grundselektoren sind zum Beispiel h1, h2, h3 für die Titel (Header) und Untertitel, das P steht für den Text eines Absatzes, und die Eigenschaften sind zum Beispiel font-family und background-color.
Sämtliche Änderungen die sie machen können Sie auch ohne der Erstellung eines eigenen WP-Blogs sehen. Auf der Website w3schools zum Beispiel können Sie alle Änderungen im Code ausprobieren , aber auch viele Informationen zum CSS sowie nützliche Beispiele finden – Sie brauchen nur den Button Try it yourself zu drücken um diese in einem neuen Fenster zu testen.
Vergessen Sie auf keinen Fall die Seiten über die HTML und die CSS Farben zu speichern. Diese werden Ihnen sehr nützlich sein.
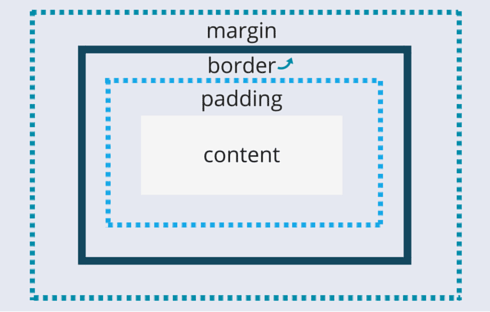
3. Merken Sie sich das „Schachtelmodel” (The box model)
Obwohl Sie heutzutage alles sehr einfach googlen können, wird Ihnen sehr nützlich sein sich dieses Model zu merken. Der Grundplan der Elemente im CSS ist im sogenannten Schachtelmodell (the box model) dargestellt in dem sich folgende Elemente befinden: der Inhalt (content), die Füllung (padding), die Abgrenzung (border) und die Grenzlinie (margin).

4. Lernen aus Erfahrung
Da das Lernen aus Erfahrung die beste Möglichkeit ist etwas zu begreifen und sich gut zu merken, wäre es nicht schlecht zu versuchen einige Grundthemen wie White Spektrum, Simpler, Founder oder Elucidate zu modifizieren. Diese Themen sind kostenlos und können von der WP-Site übernommen werden. Über die werden Sie Lernen wie sich manche kleinen Abänderungen auf das ganze Thema auswirken können und manchmal auch negative Auswirkungen haben können.
5. Bestimmem Sie die Breite und die Höhe des Inhaltes (Contents)
Wenn Sie eine der oben genannten Themen installieren, können Sie anfangen sich mit der Aufstellung zu beschäftigen – in dem Sie die Breite und die Länge des Bereiches bestimmen in dem Sie den Inhalt und die Selektoren einfügen. Dies führt uns in Wahrheit zum nächsten Schritt: die Positionierung der Zonen und die Abänderung derer Aufstellung in den Themen.
6. Positionierung
Jetzt, da wir die einfacheren Sachen bestimmt haben, müssen wir die Sache etwas komplizierter machen. Die Positionierung und die Eigenschaft float sind nur einige Sachen die Sie lernen müssen um eine gute Aufstellung der Elemente erstellen zu können.
Definieren Sie was sich wo befinden soll (eng. header, footer, sidebar, main content area) mit Hilfe des CSS-Grid-Systems.
7. Das fortgeschrittene CSS
Weiter, für fortgeschrittene Kenntnisse des CSS, ist es notwendig folgendes zu lernen:
- was sind Pseudo-Klassen
- komplexe Selektoren
- CSS3 Animationen
- das responsive Design (CSS3 media queries)
- Transformationen
- at-rules
- die Gradienten
Mit Hilfe all dieser Elemente wird das Thema das Sie formen endlich anfangen das gewünsche Aussehen zu erhalten, auf dem Sie noch die neu erlernten Kenntnisse anwenden können.
8. Kopieren Sie irgendeine Website
Noch eine Übung die Ihnen von großem Nutzen sein kann ist das Kopieren. Nicht ,,Kopieren+Einfügen“ im direkten Sinne, sondern eine Kodierung von Null auf mit Verwendung von CSS Stilen. Mit der Verwendung des oben genannten Themas, versuchen Sie irgendeine Website die Ihnen gefällt zu Coden (aber nichts viel zu kompliziertes, Sie sind doch noch ein Anfänger).
Sie können es auch mit den Themen BlankSlate, HTML5Blank und Underscores versuchen, der versuchen Sie es mit der HTML Reset WordPress Theme auf der Website GitHub.
9. Präprozessoren
Die Verwendung von Präprozessoren wie Sass und Less ermöglicht es Ihnen die CSS-Style besser zu organisieren und Abänderungen darauf leichter vorzunehmen. Präprozessoren dienen zur Bereinigung des CSS und die einfachere Befolgung, und der meistverwendete ist SasS (eng. Syntactically Awesome Style Sheets), die „richtige Skryptensprache mit Ausdrücken, Funktionen, Variablen, bedingter Logik und Knoten.“
10. Umgebungen (Frameworks)
Und am Ende, um dynamische Websites zu erstellen die schnell und funktionell sind, werden Sie Wissen über die Verwendung der Umgebung (eng. framework) brauchen. Der Bootstrap von Twitter ist eins der beliebtesten Beispiele von guten Frameworks (es ist responsive und verwendet die Sass und Less Synthax, und wird daher leicht anwendbar für Sie sein).
Und wie haben Sie angefangen das CSS zu lernen? Teilen Sie Ihre Erfahrung mit uns in den Kommentaren unter diesem Text!





