Laut Statistiken verfügen heutzutage etwa 86% der deutschen Unternehmen über einen Internetauftritt. Eine eigene Firmen-Homepage bietet entscheidende Vorteile.
Durch die eigene Webseite kann jedes Unternehmen sein öffentliches Bild besser kontrollieren, neue Zielgruppen erreichen und von potentiellen Kunden mit einem Klick gefunden und kontaktiert werden. Außerdem kann ein Online-Shop den Umsatz maßgeblich steigern.
Somit ist klar, dass nicht nur internationale Konzerne, sondern auch kleine und mittlere Unternehmen von einer professionellen und hochwertigen Webseite profitieren können. Hier sind die fünf wichtigsten Prinzipien, auf die man achten sollte, wenn man mit einer starken und professionellen Präsenz im Internet punkten will.
1. Mit einem (oder zwei) Experten arbeiten
Entscheidet man sich dafür, eine eigene Firmen-Webseite zu erstellen, lohnt es sich, mit Experten zusammenzuarbeiten. Im besten Fall sollte man sowohl einen Webentwickler als auch einen Webdesigner beauftragen.
Der Unterschied zwischen einem Designer und einem Entwickler liegt darin, dass der Designer mit Grafikprogrammen wie z.B. Photoshop oder InDesign arbeitet und damit die sogenannte User Interface der Webseite erstellt. Auf der anderen Seite setzt der Entwickler die Arbeit des Webdesigners in Quellcodes um und programmiert die Funktionalitäten der Webseite.
Die Grenzen sind fließend. Es gibt Designer, die sich mit dem Programmieren gut auskennen, und Entwickler, die Webseiten auch visuell gestalten können. Die Aufgabenbereiche nähern sich sehr an und kaum ein Webdesigner würde eine Webseite zeichnen, ohne ihre Funktionalitäten tiefgründig zu kennen. Ein umfangreiches Verständnis der Funktionsweise ist letztendlich die Grundvoraussetzung für gutes Design.
2. Benutzerfreundlich denken
Ein gelungenes Webdesign entsteht aus der Kombination von Optik und Funktionalität. Benutzerfreundlichkeit ist hier das Schlüsselwort.
Bei der Gestaltung eines eigenen Internetauftritts ist es wichtig, auf einen übersichtlichen und klar strukturierten Aufbau zu achten. Der Designer sollte dabei stets einen typischen Erstbesucher der Seite im Auge haben und überlegen, wie man seine Reise am besten gestalten kann. Dabei ist es hilfreich, spezielle Analysetools zu benutzen, um den sogenannten Visitor-Flow zu erforschen und zu optimieren.
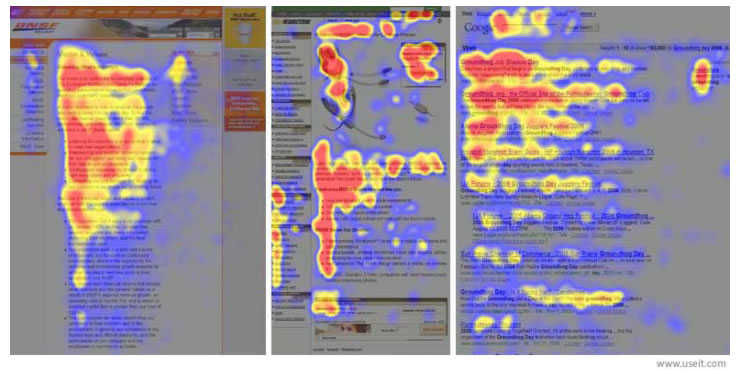
Eye-tracking Studien sind genauso aufschlussreich, wenn es um benutzerfreundliche Gestaltung einer Webseite geht. Basierend auf deren Erkenntnissen kann man bestimmen, wie die Hauptelemente auf einer Seite arrangiert werden sollten. Das sogenannte „F-Schema“ beschreibt, wie der Blick der typischen Erstbesucher sich auf der Webseite bewegt. Generell bewegt sich der Blick eines Users erstmals horizontal, von links nach rechts, und vertikal, von oben nach unten. Dieser Theorie zufolge sollte man im besten Fall das Unternehmenslogo in der oberen linken Ecke der Seite und das Navigations-Menu zentral im oberen Bereich positionieren, um die bestmögliche User Experience zu garantieren.

Schließlich ist es empfehlenswert, bestimmte Konventionen zu berücksichtigen, die zur Online Welt gehören. Beispielsweise sind Internetnutzer heutzutage daran gewöhnt, durch Anklicken des Logos auf die Startseite weitergeleitet zu werden.
3. Go mobile!
Heutzutage surfen immer mehr Nutzer über mobile Geräte, wie Smartphones und Tablets. Laut Statistiken besaßen und nutzten im Februar 2015 rund 45,6 Millionen Personen in Deutschland ein Smartphone. Somit wird es klar, dass mobilfreundliches Webdesign keine Option ist, sondern ein Muss. Eine Webseite zu erstellen, die nicht nur gut aussieht, sondern auch mobilfreundlich ist, bietet außerdem zahlreiche Vorteile.
In erster Linie garantieren mobilfreundliche Webseiten ein großartiges Nutzererlebnis, indem sie den Nutzern ermöglichen, auf dieselbe Webseite über verschiedene Geräte zuzugreifen. „Responsive Design“ ist hier das Schlüsselwort: Es bezeichnet ein Design, das mit einem flexiblen Grid und flexiblen Inhalten auf verschiedenen Endgeräten immer die beste User-Experience bietet. Auch das sogenannte „infinitive scrolling“ (unendliches Scrollen), das zurzeit sehr beliebt ist, eignet sich sehr gut für kleine Bildschirmgrößen und ist von daher eine ideale Lösung für mobilfreundliche Webseiten.

Schließlich wird ein mobilfreundliches Webdesign wird nicht nur Ihre Kunden zufrieden stellen, sondern auch Ihr Ranking auf der SERP boosten. Google liebt mobile Webseiten. Seit dem mobilfreundlichen Update von April 2015 bevorzugt die berühmteste Suchmaschine Webseiten, die auch auf mobilen Plattformen reibungslos navigiert werden können. Diese erscheinen ganz oben in den Google-Ergebnisse und bekommen demzufolge die meisten Besucher.
4. Details nicht unterschätzen
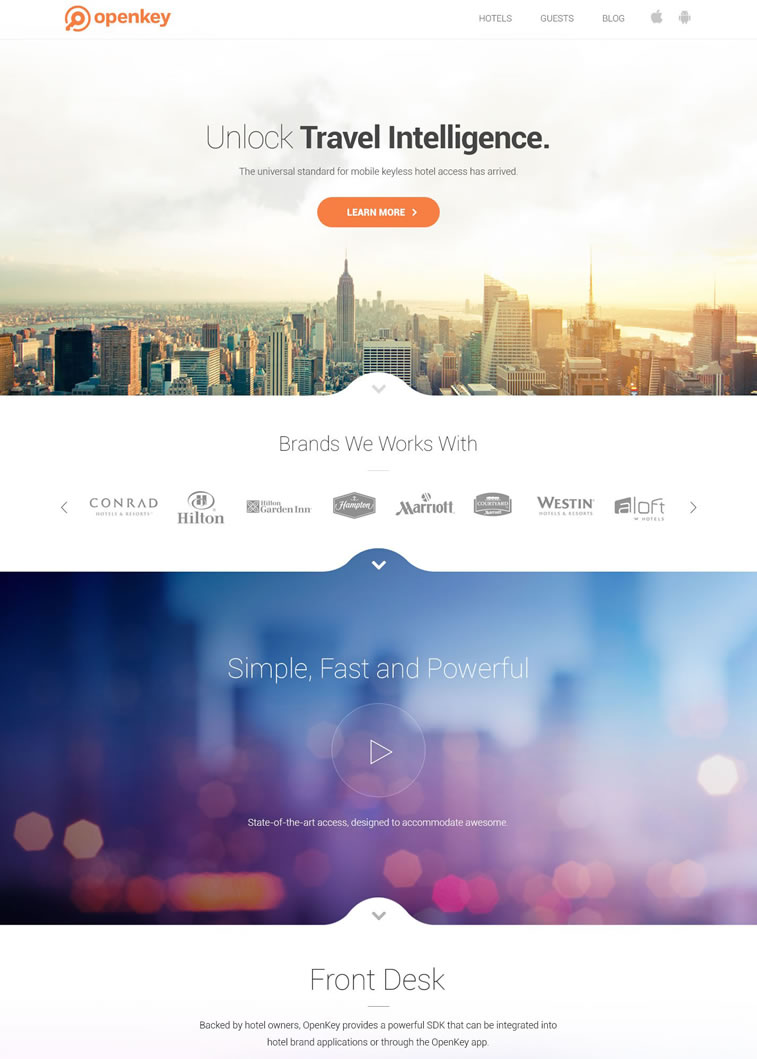
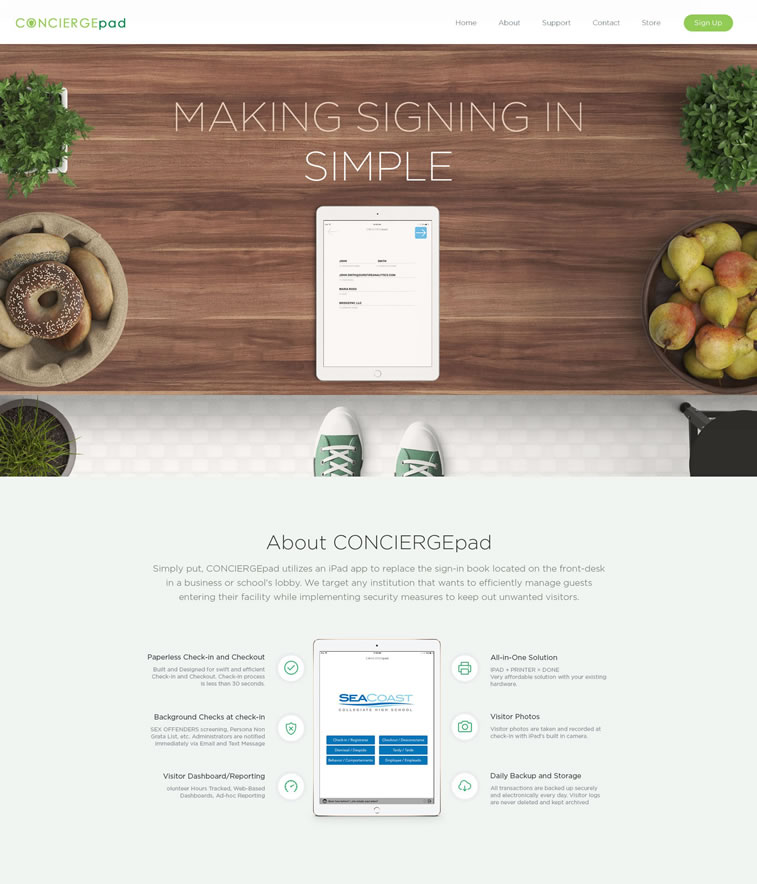
Im Bereich Webdesign sind kleine Details von großer Bedeutung. Die Wahl der Typografie, die Organisation des Weißraums und die Verwendung von hoch aufgelöstem Bildmaterial sind Voraussetzungen, um das richtige Look-and-Feel auf der Webseite zu erzielen.
Insbesondere der Weißraum wird oft unterschätzt, doch spielt er im Webdesign eine sehr wichtige Rolle, indem er dem Besucher die Möglichkeit gibt, bestimmte Elemente und Inhalte der Seite zu priorisieren. Außerdem verbessert der Weißraum die Lesbarkeit der Texte und verleiht jeder Seite einen modernen, minimalistischen Look.
5. Die Branding-Strategie umsetzen
Jedes Unternehmen sollte bei der Gestaltung seiner Webseite darauf achten, dass sie auch das Corporate Design der Firma widerspiegelt. Als Corporate Design bezeichnet man die visuelle Identität einer Firma, d.h. die gestalterischen Merkmale (zum Beispiel bestimmte Farben und Schrifttypen), die bei allen Produkten und Kommunikationsmitteln des Unternehmens wiederzufinden sind.
Die obengenannten gestalterischen Konstanten werden durch die Branding-Strategie der Firma bestimmt. Ziel einer erfolgreichen Branding-Strategie ist es, ein einheitliches Design und konstantes Markengefühl zu vermitteln.
Das Logo ist das Herzstück des Brandings eines Unternehmens. In der Regel befindet es sich im Header, d.h. im oberen Bereich einer Webseite, häufig auf der linken Seite. Neben dem Logo bestimmt die Branding-Strategie noch weitere Elemente, wie beispielsweise die Hausschrift (oder Hausschriften), die Bildsprache der Firma und die Farbpalette.

Wichtig ist es, dass die optimale Kombination von Optik und Funktionalität im Webdesign erreicht wird. Die einzelnen Design-Elemente sollen nämlich nicht nur für Wiedererkennungswert sorgen, sondern auch funktional sein. Im Fall der Schriftarten bedeutet das z.B., dass sie nicht nur ein einheitliches Markengefühl vermitteln, sondern auch verständlich und lesbar sind.





