Das Internet entwickelt sich so schnell, dass es undankbar ist, irgendeine Art von Prognose abzugeben. Einige der einflussreichen Persönlichkeiten des Internets haben in der Vergangenheit die Rolle einer bestimmten Art von Propheten übernommen und die Trends vorhergesagt, von denen einige gar nicht zum Leben erweckt wurden, oder auf der anderen Seite einige abgeschrieben, die einen Zeitraum für uns markiert haben.
Wir werden es jedoch wagen, die fünf Webdesign-Trends in Deutschland vorzustellen, von denen wir glauben, dass sie in der kommenden Zeit führend sein werden (oder schon sind). Eines ist sicher: vergessen Sie das Design, das nur an den Desktop-Computer angepasst ist!
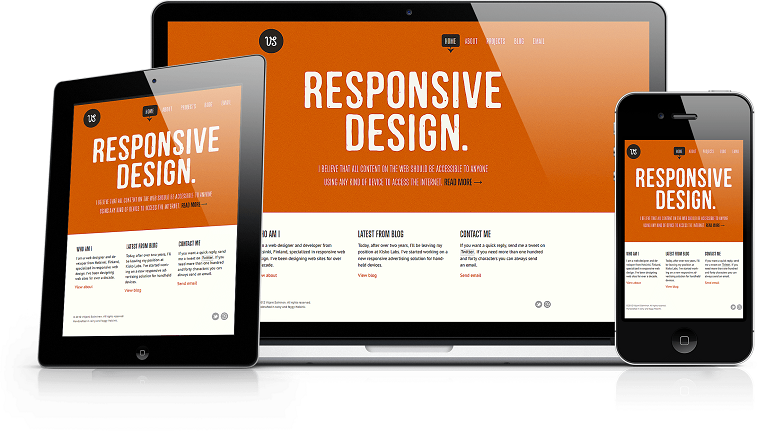
Das für die mobile Endgeräte vogesehene Design (engl. Mobile first design)

Dies ist keine Neuheit, aber es bleibt ein Imperativ. Selbst bei den meisten Websites, die ihren Inhalt an mobile Geräte angepasst haben, bleibt noch Raum für Verbesserungen. Webseiten, die ausschließlich an Desktop-Computer angepasst sind, sind in die Geschichte eingegangen. Selbst die führende Suchmaschine Google bestraft Websites, die ihre Inhalte nicht auf mobile Geräte in Bezug auf schlechtes Ranking angepasst haben.
Erstellen Sie daher zuerst Lösungen für mobile Geräte (Mobiltelefone, Tablets, Laptops) und dann für Desktop-Computer. Tatsache ist, dass bereits 2016 in Deutschland 76% der Nutzer ein Smartphone nutzten und erst zwei Jahre zuvor 55% (Quelle: statista), was einen deutlichen Wachstumstrend zeigt.
Wenn Sie also einen guten Rang erzielen möchten und Besucher der Website nicht verlieren möchten, vergessen Sie nicht, Ihre Seiten den mobilen Geräten anzupassen!
Geschichtenerzählen (engl. Storytelling)

Benutzer haben nicht genug Zeit, sind aber auch oft faul, um den angesammelten Inhalt zu lesen. Egal wie viel Sie sich bezüglich Qualität des Inhalts bemühen, sind die Bilder diejenigen, die für sich sprechen. Man erzielt so was gerade mit dem Design durch Geschichtenerzählen: es stellt interaktiv die Geschichte dar, anstatt dass der Benutzer ständig zum bloßen Lesen von Inhalten „verurteilt“ wird. Gleichzeitig bietet dieses Design eine einzigartige Benutzererfahrung: Scrollen verändert den Inhalt auf dem Bildschirm und der Benutzer wird in die Geschichte langsam „hineingezogen“. Ein zusätzliches Plus ist, dass der Nutzer länger auf der Seite bleibt, weil er das Ende der Geschichte herausfinden möchte.
Obwohl diese Präsentationsweise von Inhalten für Designer beschwerlich ist um Design zu entwerfen, und manchmal ein umfangreiches Budget erfordert, sollten Sie bedenken, dass die heutigen Benutzer immer anspruchsvoller werden und wenn Sie ihre Aufmerksamkeit verdienen wollen, müssen Sie sich anstrengen und vielleicht mehr als ursprünglich geplante Zeit und Geld investieren. Diese Webdesign-Lösung ist jedoch nicht für jedes Thema geeignet.
Schauen Sie die Website von Peugeot an, um ein ausgezeichnetes Beispiel zum oben genannten Thema zu finden.
Webseiten mit nur einer einzigen Seite (engl. One page design) oder endloses Scrollen (engl. Infinite scrolling)
Diese Art von Webdesign entstand in erster Linie aufgrund der zunehmenden Nutzung von Smartphones und Tablets, weshalb Scrolling Klicks ersetzt. Dementsprechend wird das Webdesign modifiziert und an das Nutzerverhalten angepasst. All dies führte zur Entstehung sogenannter „on-pager“ Websites, die ihren gesamten Inhalt auf einer Seite anbieten. Der Grund ist ziemlich logisch: Benutzer von mobilen Geräten verwenden meistens eine Hand und es ist einfacher für sie, durch einfaches Scrollen auf den Inhalt zuzugreifen, anstatt die Optionen zu durchsuchen und die gewünschte Option mit dem Klick auszuwählen.
Es sollte jedoch berücksichtigt werden, dass hier der Anbieter selbst und die Qualität der Verbindung von großer Bedeutung sind, weil um eine große Anzahl von Seiten zu laden eine schnelle Internetverbindung erforderlich ist. Wenn ein Benutzer auf das Laden von Seiten warten muss, können Sie erwarten dass Sie die Seite verlassen.
Bildschirmaufteilung (engl. Split screens)
Schon seit langer Zeit ist es nicht genug, nur hochqualitative Inhalte zu liefern, sondern eine wichtige Rolle spielt auch die Art, wie Sie ihn präsentiert haben. Dieser minimalistische Ansatz bietet viel Raum für Kreativität für Designer, ohne die Hierarchie der Inhalte zu beeinträchtigen. Die Kunden fühlen sich von diesem Design angezogen, da es einen klaren Austausch von Inhalten bietet und keine Zeit damit verschwenden, durch eine Reihe von Menüs und Untermenüs zu schlendern.
Der Bildschirm ist normalerweise in zwei Teile geteilt, die an das Aussehen des offenen Buches erinnern; es sieht aus als ob Sie das Aussehen von Design zum Klicken und Durchsuchen des Inhalts aufrufen würde. Grundregel: ein Bildschirm, zwei Nachrichten. Dieses unkonventionelle Format wird von Kontrasten gespielt und konzentriert sich auf die Aufmerksamkeit des Benutzers.
Hamburger Menü (engl. Hamburger Menu)
https://www.youtube.com/watch?v=vNlD1YVM8Jk
Drei horizontale Linien erinnern an das Aussehen des Hamburgers, daher der Name des Menüs. Unter den Deutschen ist besonders beliebt, weil es, unter anderem, den Namen der großen Hafenstadt Norddeutschlands trägt.
Wie dem auch sei, das Design wurde von Anfang an verweigert und es wurde immer noch gehalten. Für einige ist es komplett futuristisch und sagt „Klicken Sie hier, um Menü zu sehen“ und es wird ihm eine glitzernde Zukunft vorausgesehen. Andere wiederum kritisieren, dass es ein verstecktes Menü enthält, das zu wenig Möglichkeiten bietet, mit den Nutzern zu interagieren. Hamburger Menü ist jedoch keine Neuheit, und den Nutzern ist klar, dass diese drei Zeilen ein kleines Menü darstellen.
Viele Websites entscheiden, dass sie statt zwei unterschiedliche Designs (für die Desktop-Version und für die Version von mobilen Geräten) das Hamburger Design als universell darstellen. Designer lassen eine Handvoll Platz, um mit der Typografie zu spielen, um dem Benutzer anzuzeigen, wo er klicken muss, um ins Menü zu gelangen.
Welcher Webdesign-Trend gefällt Ihnen am meisten? Teilen Sie Ihre Meinungen und Erfahrungen mit uns in den Kommentaren oder in unseren sozialen Netzwerken.





