Es gibt kein einziges, ideales Programm, das alle UX- (Nutzererfahrung) und UI (Nutzerschnittstelle) Designer benutzen würden, oder alle die sich mit dem Grafik- und Webdesign beschäftigen. Momentan ist viel mehr als ein Software verfügbar und aller Ansicht nach, werden es immer mehr sein. Die zwei aktuellsten Werkzeuge im Gebiet von UX- und UI Design sind Adobe Experience Design CC, bzw. Adobe XD, und Sketch vom Unternehmen Bohemian Coding.
Diesmal vergleichen wir diese zwei Programme, stellen ihre Ähnlichkeiten und Unterschiede vor, stellen deren Vorteile und Nachteile fest um Schlussfolgerung zu ziehen, wer von ihnen mehr Aufmerksamkeit braucht und letztendlich schneller und effizienter zum Benutzen ist.
Am Anfang möchten wir betonen dass vor der Erstellung der XD Lösung, das Unternehmen Adobe die im Photoshop und Illustrator verfügbaren Optionen ständig angebaut hat. Diese zwei Werkzeuge sind schon seit mehr als 30 Jahren auf dem Markt hoch platziert und es ist klar dass fast jeder Designer Adobe Interface gut kennt. Allerdings sind Jahre vergangen ohne neue Werkzeuge und das hat die allgemeine Position nicht gut beeinflusst, besonders wenn die Entwicklung einiger anderen Apps angehaltet wurde.
Die Umstände haben daher dazu geführt, dass eine große Anzahl von Webdesignern eine alternative Lösung gesucht hat. Sie erschien im Jahr 2009, und es heißt Sketch. Viele haben es als Auffrischung erlebt – eine raffinierte App, die sich auf die Erstellung von Vektorgrafiken, Prototypen und die Zusammenarbeit von Designern spezialisiert hat.
Basierend auf zahlreichen Benutzerkommentaren ist die Schlussfolgerung, dass der Großteil des Anfangs mit diesem Tool zufrieden ist und schnell zu einem Standard geworden ist. Jedoch für diejenigen, die auf Macs arbeiten.
Dennoch verwenden viele Photoshop und Illustrator, man kann aber nicht sagen dass alle darauf verzichtet haben, aber das neue Tool ist seit sieben Jahren auf dem Gipfel der meistgesuchten Webdesign-Apps. Mindestens bis Adobe nicht entschlossen hat zurückzuschlagen.
Im März 2016 startete dieses Unternehmen eine neue App aus seinem Kreativpaket und nannte sie AdobeExperience Design CC oder kurz – Adobe XD. Es ist ein Programm zum Erstellen von Vektorgrafiken und zum Entwerfen von Prototyp-Design-Lösungen. Die Zielgruppe sind alle, die sich mit UX- und UI-Design beschäftigen. Sie sind also auch die Zielgruppe für Sketch.
Die Designer standen vor einem Dilemma. Die beiden Programme sind ähnlich, aber unterschiedlich. Soll man beide benutzen? Oder ist es effektiver, sich für eine von denen zu entschliessen. Aber für welches?
Mit diesem Text werden wir versuchen folgende Frage zu beantworten: was hat Sketch was Adobe XD nicht hat? Und umgekehrt.

Ähnlichkeiten
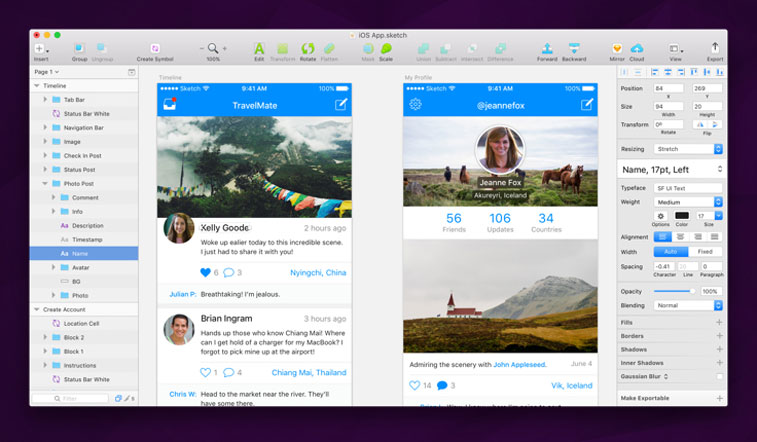
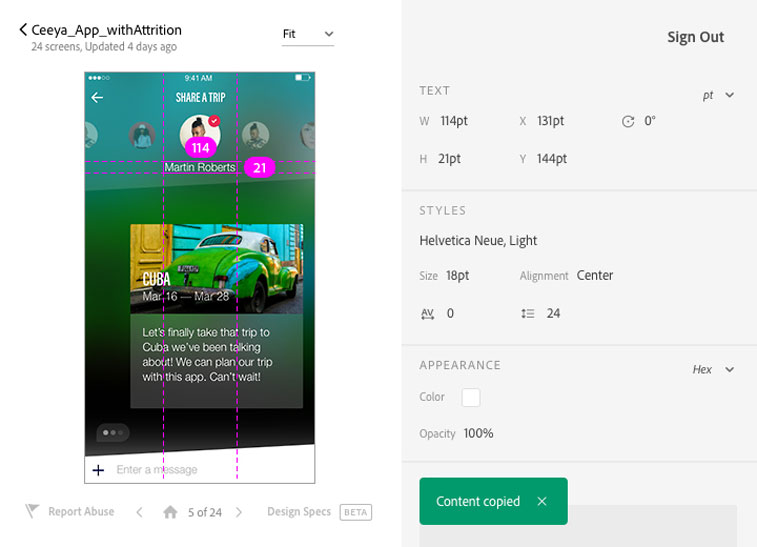
Aussehen
Es ist zu bemerken dass beide Programme eine sehr ähnliche Benutzerschnittstelle haben. Man kann, aber, ein paar kleine Unterschiede feststellen. Sketch hat, zum Beispiel, zusätzliche Ikonen im vertikalen Menü auf der linken Seite, bietet aber auch mehr Optionen auf der oberen Linien der Balken. Das allgemeine Aussehen der App ist in der blauen Farbe vervollständigt, während XD monochromatisch ist.
Schnelligkeit, Übersichtlichkeit, Funktionalität
Beide Programme weisen eine hohe Geschwindigkeit auf, obwohl viele Benutzer betonen, dass Adobe XD noch schneller ist. Für den Fall, dass zum Beispiel der erstellte Prototyp getestet wird, ist es im Experience Design ausreichend, die Abkürzung CMD/CTRL + Enter zu verwenden.
Anderseits, in der Kraft-Erweiterung des Unternehmens InVision (engl. Craft by InVision), die als externe Ergänzung der Sketch-Anwendung zusammengefügt wird und ist für die Prototyp-Überprüfung spezialisiert, ist es notwendig, dass jede Hauptplatine-Einstellung (engl. board) mit dem Prototyp jeweils synchronisiert ist, und zwar immer wenn eine Änderung eintritt. Erst dann wird die URL im Browser hinzugefügt. Dies bedeutet zwei weitere Schritte, die die Arbeit des Designers erheblich verlangsamen können. In Kraft erscheint der Prototyp jedoch realistischer.
Daten speichern und teilen
In beiden Fällen besteht zu diesem Zweck die Möglichkeit, Daten in einem virtuellen Speicher (engl. cloud) zu speichern. Eine Möglichkeit besteht darin, alle Daten in Adobe Creative Cloud zu speichern, während dies mit Sketch Cloud vergleichbar ist. Von hier aus können Daten mühelos mit allen geteilt werden.
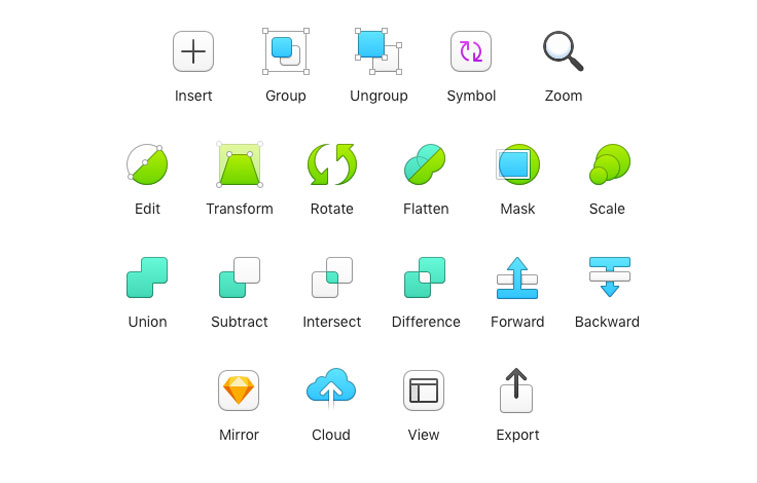
Abkürzung
Es ist bekannt, inwiefern Abkürzungen (engl. shortcuts) bei der Verwendung des Programms die Zeit für die Erstellung eines Entwurfs verkürzen können – von der Konzeptualisierung über das Design, den Prototyp und das Testen bis hin zur Lieferung der endgültigen Lösung an den Kunden. In beiden Programmen sind die Tastenkombinationen den meisten Grundfunktionen gleich oder ähnlich, z. B. Kopieren und Zuschneiden, Duplizieren, Öffnen eines neuen Dokuments, Schließen vorhandener Fenster oder Vergrößern und Verkleinern der Grafiken. Was Abkürzungen unterschiedlich macht ist gerade das wo diese beiden Tools voneinander abweichen.
Unterschiede
Wo sind die Vorteile von Adobe XD?
Der integrierte Bildschirmschoner existiert nur in dieser Software. Es handelt sich um eine Option, mit der Sie Videoaufnahmen aller Interaktionen machen können, die beim Testen eines Prototyps auftreten, ohne dass ein zusätzliches Aufzeichnungsprogramm installiert werden muss. Diese Funktion wird auch als Live-Prototyping bezeichnet.
Raportgitter (engl. repeat grid) ist eine der Hauptfunktionen dieses Adobe Programmes, mit dessen Hilfe man alle Inhaltsstrukturen einfach wiederholen und multiplizieren kann und zwar mit einer vordefinierten Konfiguration von Leerzeichen zwischen Objekten und Zeilen, Textgröße, Rahmenfarbe und anderen Elementen einfach zu wiederholen und zu multiplizieren.
Interaktiver Prototyp im XD Tool zu erstellen wäre möglich ohne Drittperson mit einzubeziehen, d.h. ohne die Notwendigkeit, externes Zubehör zu installieren. Prototype aus dem Experience Design Programm haben, dagegen, keine Option für feste Abschnitte wie Header und ähnliche Abschnitte, wie die Sketch-Erweiterung Kraft anbietet.
Zusammenarbeit umfasst die Arbeit von mehr Designern an einem Projekt. Adobe XD bietet eine Zeichenfläche (engl. artboard) , die mehr Personen gleichzeitig erreichen kann, und jede Änderung wird in Echtzeit gespeichert.
Es gibt auch eine visuelle Versionierungsoption (engl. visual versioning), mit der Benutzer auf den überarbeiteten Inhalt zugreifen können. Zu jeder Zeit kann auf eine frühere Version des Designs zugegriffen werden und von einer der vorherigen Lösungen auf die aktuelle Version übertragen werden.
Assets-Panel kombiniert auf einzigartige Weise Stilanleitungen für Farbe, (Buchstaben) Zeichen und Symbole. Wenn sich im Bereich für gemeinsam genutzte Werte etwas ändert, wird die Änderung automatisch in jedem weiteren Schritt angewendet. Sketch verwendet auch verschiedene Variablen für Farbe, Aussehen von Zeichen und Symbolen, aber jede Variable befindet sich in einem separaten Bereich.

Wo sind die Vorteile von Sketch?
Plugins sind Haupttrumpf von Sketch. Durch diese, sogenannte, Erweiterungen die meistens Eigentum anderer Unternehmen sind, bietet diese App eine Vielfalt von Möglichkeiten. Die Nutzer wählen selber aus welche Plugins sie verwenden werden und unabhängig davon eigene Plugin-Lösungen erstellen indem sie Open Codes verwenden. Alle Plugins werden schnell installiert, leicht verwendet und mit dem bestehenden Inhalt einfach synchronisiert.
Von Bildschirm zu Bildschirm wechseln in Adobe XD ist irgendwie schwierig, da das Verschieben des gesamten Bildschirms zusammen mit der offenen Navigation erforderlich ist. In Sketch ist dies besser gelöst, da man zum Bildschirm linken kann, sowie externe URL Adresse verknüpfen kann.
Was den Preis betrifft, dem Sketch geht es besser. Es stimmt, dass Adobe XD fast kostenlos war, da es nur in der Testversion, der sogenannten Beta-Version, verfügbar war. Es war anscheinend ein Marketing-Schritt von Adobe, um so viele Nutzer wie freie Software zu gewinnen. Für ein dreijähriges Abonnement für Adobe XD müssen im Rahmen des CC-Pakets 719 US-Dollar bereitgestellt werden. Auf der anderen Seite würde eine dreijährige Lizenz für die Verwendung von Sketch zwischen 197 und 237 US-Dollar liegen. Tatsächlich ist Sketch nur verpflichtet, eine Lizenz für das erste Jahr in Höhe von 99 US-Dollar zu erwerben, während eine spätere Erneuerung der Lizenz nur dann erfolgt, wenn der Benutzer möchte, dass ihm alle Software-Verbesserungen zur Verfügung gestellt werden. Es ist jedoch die Tatsache, dass alle externen Zubehörteile für den Sketch bezahlt werden. Zum Beispiel ist Kraft für nur einen Prototyp kostenlos, während ein unbegrenzter Prototyp etwa $ 25 pro Monat kostet.
Kurz und bündig
Mit beiden Programmen können Sie Vektorgrafiken erstellen, neue Symbole und Stile einführen und eine bestimmte Dokumentstruktur erstellen. Beide Programme sind für Mac OS angepasst. Auf der anderen Seite ist nur Adobe XD für Windows-Benutzer verfügbar, und nur innerhalb dieses Programms ist es möglich, die erstellten Dokumentstrukturen zu wiederholen, das Prototyp-Design zu erstellen und zu testen. Testen ist auch in Sketch möglich, jedoch nur unter Verwendung von Zubehör von Drittanbietern. Exterior Add-Ons sind genau das, was Sketch von XD unterscheidet, und dieses Tool ist auch günstiger. Kein anderes Programm bietet eine erweiterte Fotobearbeitungsoption. Mit XD kommt noch Photoshop im Paket, und Sketch ermöglicht das mit Add-Ons.
Schlussfolgerung
Es ist klar, dass Adobe XD seinen Nutzern ein umfassendes Tool bieten wird, das jeden Designaspekt des Benutzererlebnisdesigns verfolgt. Also, nicht nur das, was Sketch bereits anbietet, sondern auch die Vereinheitlichung von allem, was in Sketch verfügbar ist, ist nur durch zusätzliche Erweiterungen verfügbar. Zahlreiche Designer glauben, dass Adobe schnell die dominierende Rolle, die er vor dem Auftritt des Rivalen hatte, zurückgeben wird.
Obwohl Sketch bisher am längsten am Markt tätige Anbieter ist, ist er aufgrund der jahrzehntelangen Erfahrung von Adobe in der Branche ein Spezialwerkzeug für die Gestaltung des Benutzererlebnisses. Viele glauben, dass es nur eine Frage der Zeit ist, bis der XD das Primat übernehmen wird. Einige glauben, dass dies schon vor 2020 passieren wird.
Man würde sagen, dass die Zeit, in der Photoshop und Illustrator den Markt für Webdesign-Anwendungen und -programme dominierten, vorbei ist. UI- und UX-Designer haben jetzt viele weitere Optionen, und ständig erscheinen neue Programme. Unter ihnen sind Affinity Designer, Figma, UXPin, Principle und InVision Studio, die ab Januar 2018 offiziell erhältlich sein werden.
Werden neue Tools den Thron für Adobe XD und Sketch erschüttern?
Vielleicht wird diese einzigartige, ideale Software bald erscheinen. Wie die Designer gerne sagen – sie brauchen ein Programm, das so schnell arbeiten kann, wie schnell sie denken können.

Bis dahin möchten wir Ihre Meinung hören – Adobe XD oder Sketch? Welche Optionen schätzen Sie in diesen Programmen und welche werden häufig verwendet? Welche sollten sie ändern, verbessern oder vervollkommen?





