Einzigartig, mutig, interaktiv, verspielt, ausdrucksstark - so konnten wir im Jahr 2018 den Einsatz von Typografie im Webdesign beschreiben. Viele nutzen heute die Verwendung verschiedener digitaler Effekte in typografischen Systemen als Explosion der Kreativität im Internet. Welche Trends sind momentan am aktuellsten?
Hier werden wir diese Frage beantworten, also bleiben Sie mit uns.
Vor allem, bieten wir einige Erläuterungen an.
Grundbegriffe und typografische Archetyps
Wenn wir von Web-Typografie sprechen, meinen wir die Möglichkeit, Text auf einer einzelnen Website zu organisieren, zu stilisieren, zu formatieren und anzuordnen, gefolgt von der Auswahl eines typografischen Buchstabens und einer Schriftart für ein bestimmtes Webdesign-Projekt, egal ob es sich um die Erstellung persönlicher Websites, elektronischer Geschäfte oder Webcasts oder Anwendungen handelt.
Wenn wir von einer Schriftart sprechen, meinen wir Buchstaben, Zahlen, Interpunktion und Sonderzeichen, die in einem bestimmten Stil mit einer bestimmten Größe und typeface erstellt wurden.
Wenn wir das typografische System erwähnen, denken wir umfassend über alle typografischen Elemente nach, die auf einer Website oder einer bestimmten Website verwendet werden.
Der Designer Elliot Dahl, der kürzlich für freeCodeCamp auf der Media-Plattform schrieb, beschrieb die drei grundlegenden Archetypen typografischer Systeme. Die meisten Unternehmen verwenden alle drei in geringerem oder größerem Umfang in ihren Webcasts, müssen jedoch den wesentlichen Unterschied zwischen ihnen berücksichtigen.
Archetyps der typografischen Systeme sind:
- Typografie für eine Marketing-Website – Bei jeder Site, die dem Verkauf von Produkten oder Dienstleistungen gewidmet ist, sollten bestimmte Teile durch die Verwendung effektiver, aber sorgfältig eingebetteter Schriftarten hervorgehoben werden
- Typografie für das Blog – Der für Artikel vorgesehene Platz belegt die Mehrheit der Website, und das wichtigste Element bei der Auswahl einer Schriftart ist die Lesbarkeit
- Digitale Produkttypografie – Das Produkt erfordert eine Software oder Webanwendung, um ein bestimmtes Problem zu lösen. Die ausgewählten Schriftarten sollten der Form und einer bestimmten Hierarchie der Elemente folgen, aber auch, um die Anweisungen und die verfügbaren Daten in geeigneter Weise zu verknüpfen.
Es wird empfohlen, für die strukturierten Komponenten auf der Website ein festes System zu verwenden, während die modulare Skala für die Auswahl der Schriftgröße ideal ist, um ein optimales Erlebnis für Blog-Leser oder eine umfassendere Dokumentation zu schaffen.
Kunst oder Wissenschaft
Wenn Sie sich mit einem Webdesign beschäftigen und gleichzeitig talentierter Typograf sind, würden Sie sich als Künstler oder Wissenschaftler bezeichnen?
„Typografie ist mehr Wissenschaft als Kunst“, sagte Jan Tschichold, einer der einflussreichsten Designer der Typografie des 20. Jahrhunderts.
Berücksichtigen wir die Notwendigkeit, die Anatomie der Schrift zu kennen und die Fähigkeit, modulare Maßstäbe anzupassen, aber auch die sogenannten einseitiges Dreieck des perfekten Absatzes, die aus Zeilenlängen, Schriftgrößen und Zeilenhöhen besteht, können wir die Behauptung verstehen, dass Typografie eine Art Wissenschaft ist.
In jedem Fall tragen sorgfältig ausgewählte und geschickt eingebettete typografische Elemente zweifellos zur höheren Benutzerfreundlichkeit der Website bei.
Eine andere Frage ist jedoch: was ist wichtiger für die Transparenz der Website? Der Inhalt oder das Erscheinungsbild?
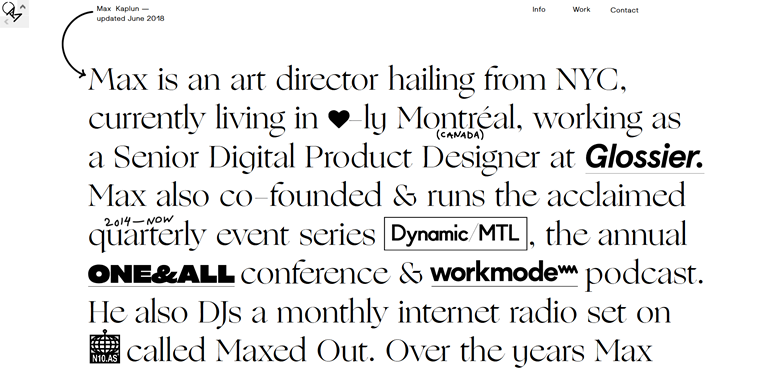
Diejenigen, die es als wichtigeren Inhalt betrachten, und meistens in Form des Textes, haben kürzlich angenehm gelächelt, da sie wussten, dass der Text an der großen Tür in das Webdesign eingegangen ist und ziemlich profitabel geworden ist. Es ist nicht selten dass der Text über die gesamte Seite dominiert und deutlich zeigt, dass es sich um einen der neuesten typografischen Trends handelt.
Sehen wir uns alle Trends an, die in der heutigen Welt des Webdesigns bemerkbar sind.
5 aktuelle Trends in Webtypografie
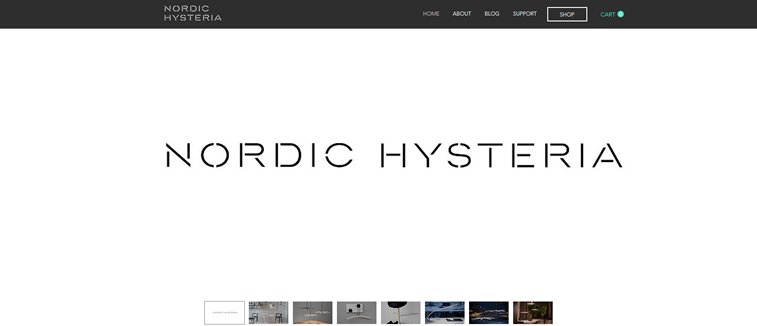
1. Textdominanz
Wenn Sie der Meinung sind, dass der Text auf einer Webseite mit Bildern, Videos, Illustrationen oder anderen Elementen kombiniert werden muss, um die Monotonie zu vermeiden, sollten Sie dies erneut in Betracht ziehen. Solch eine ungeschriebene Regel gilt wirklich im Webdesign, weil Internetnutzer eher Fotos in Topqualität als hervorragend geschriebenen Text bemerken. Wer nicht wagt, der nicht gewinnt, nicht wahr? Wer also mutig genug ist, entscheidet, dass die komplette Webseite in Buchstaben über den gesamten Bildschirm erstellt wird. In solchen Fällen werden flexible, responsive typografische Elemente verwendet, die sowohl auf dem Display des Mobiltelefons als auch auf dem Desktop-Computer gut aussehen.


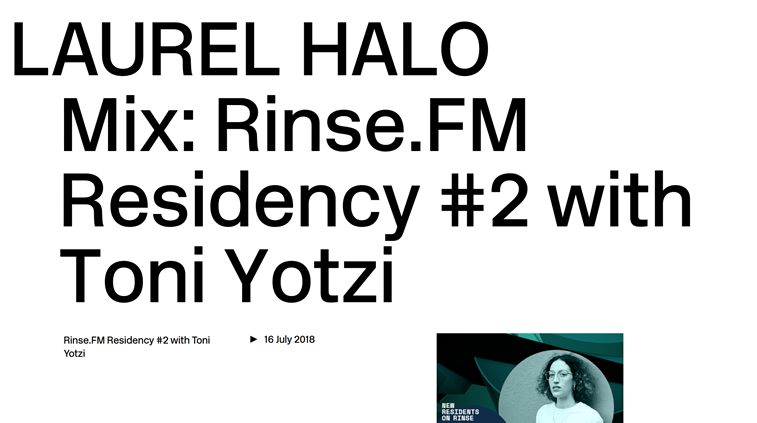
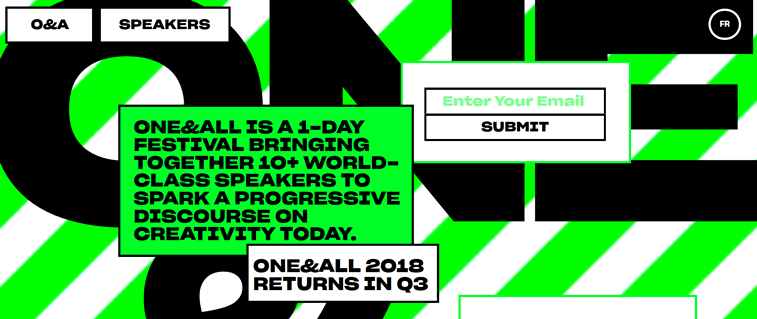
2. Mit oder ohne Serif
Obwohl Serifenschriften immer vorhanden sind, kann man jetzt wieder sagen, dass sie im Trend liegen. Und sie sind stärker als je zuvor, da häufig fette Schriftarten verwendet werden. Auf der anderen Seite sind Nicht-Serif-Schriften immer noch sehr gut positioniert, wenn es darum geht, Schriften für das Projekt auszuwählen. Und hier werden fette Buchstaben verwendet, meistens mit einem betonten spine und stroke. Der Grund für die Verwendung von Buchstaben ohne Serif liegt in ihrer Lesbarkeit, aber auch in der einfachen Anpassung an andere Elemente. Egal für welche Version Sie sich entscheiden – Sie werden keinen Fehler machen.


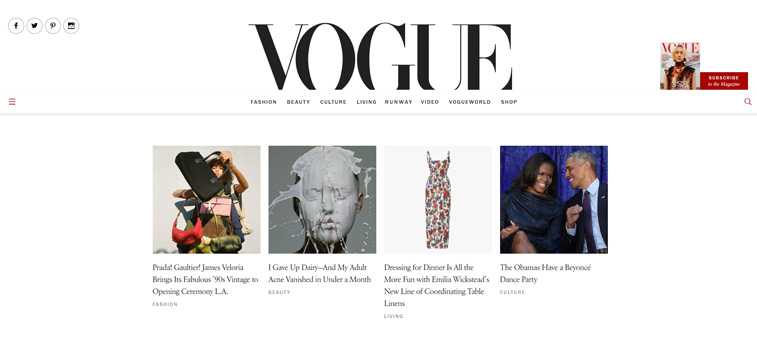
3. Schwarz und weiß
Starke Kontraste sind im Webdesign wünschenswert, da sie die Aufmerksamkeit des Besuchers auf sich ziehen und sich auf die gewünschten Elemente der Site konzentrieren. Und gibt es einen größeren Kontrast als den zwischen schwarz und weiß? Die Verwendung von weiß und anderen hellen Farbtönen wird immer häufiger, und der Trend, schwarze Buchstaben auf den weißen Hintergrund zu setzen und umgekehrt, ist besonders bemerkbar. Die visuelle Wirkung eines solchen Designs ist wirklich stark und selten, wenn es die Hervorhebung des Wichtigsten und die Aufmerksamkeit der Benutzer beeinträchtigen kann.


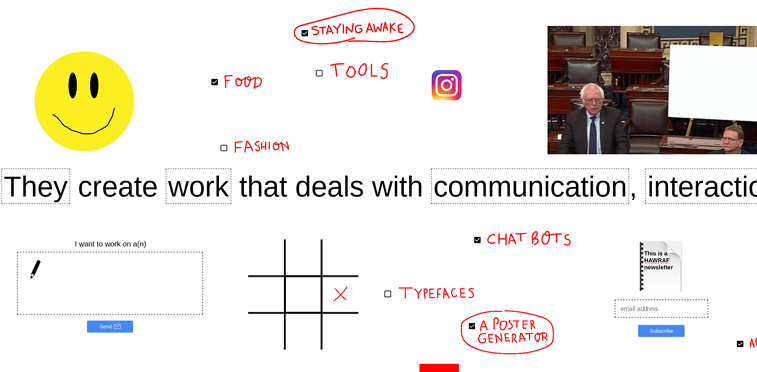
4. Interaktive Elemente
Es ist immer interessant, wenn das Ziehen einer Maus über ein bestimmtes Element (engl. hover) einen überraschenden Effekt auf der Website hervorruft. Je origineller Effekt Sie erstellen, desto besser. Oft kann man interaktives Design bemerken, das Text enthält, sodass der Cursor über den Buchstaben das ganze Wort spielen, blinken, das gesamte Farbspektrum ändern oder zu überspringen beginnen kann, oft begleitet von einem bestimmten Ton. Webdesigner gehen Jahr für Jahr einen Schritt weiter, um ungewöhnliche interaktive Elemente in der Typografie zu kreieren, und wir glauben, dass dieser Trend nicht bald zu einem démodé wird.



5. Einzigartige Schriften
Wenn sich jemand zum Beispiel einem Projekt zum 100. Geburtstag von Herb Luballin, einem der berühmtesten Grafikdesigner, der auch als König der Typografie bezeichnet wird, widmet, ist es logisch, es auf einzigartige Weise anzugehen. Dies bedeutet auch, dass nur für diesen Anlass eine eindeutige Schriftart erstellt wird und dass die spezifische Webtypografie verwendet wird. Tatsache ist, dass jede Instanz von einzigartigem Design und origineller Typografie, die mit Stil (und Bedeutung) entworfen wurde, nicht unbemerkt bleibt. Deshalb ist ein einzigartiges Design schon lange aus der Mode gekommen und wird noch lange als einer der wichtigsten typografischen Trends gelten.



Es gibt noch etwas, das niemals aus der Mode kommen wird, und dies ist ein gut geschnittener Text, der sowohl horizontal als auch vertikal einem bestimmten Rhythmus folgt.
Mit anderen Worten, Sie versuchen immer, eine typografische Anordnung zu erstellen, die angenehm anzusehen, leicht zu befolgen und leicht zu lesen ist. Was den Rest betrifft, wir verlassen uns auf Ihre Kreativität.





