Wir werden zuerst die Frage beantworten, warum. Warum möchten Sie Ihre Website überhaupt in eine progressive Web-App verwandeln? Was bedeutet das? Inwiefern unterscheiden sich solche Apps von mobilen Apps? Warum sollen sie die Zukunft des Internets sein? Und schließlich, was braucht man, um eine funktionierende progressive Web App zu erstellen?Also, gehen wir der Reihe nach.
Warum sind progressive Web Apps (PWA) so beliebt und warum entwickeln sie sich so viel in der letzten Zeit?
Kurz gesagt weil sie:
- schnell
- effektiv
- zuverlässig
- aktuell
- immer verfügbar (auch offline) sind.
Was bringt viele Designer und Entwickler dazu, ihre Fähigkeiten bei der Entwicklung dieser Webtechnologien zu verbessern? Weil PWA von vielen als die Zukunft der Internetnutzung auf Mobilgeräten angesehen wird.
Dies zeigt das kürzlich veröffentlichte E-Book namens PWA: Die Zukunft des mobilen Webs, das die Zukunft des mobilen Internets darstellt. Experten von Google und Microsoft arbeiten zusammen und werden von Awwwards veröffentlicht. Das Buch besagt, dass immer mehr Menschen mobile Geräte verwenden, um auf das Internet zuzugreifen, und die Erwartungen der Kunden steigen.
„Kunden erwarten, dass mobile Geräte ihre täglichen Anforderungen erfüllen, wie Online-Shopping, Kommunikation, Auffinden gewünschter Dienste und Standorte sowie Unterhaltung. Es liegt an den Designern und Entwicklern, ein Benutzererlebnis zu bieten, das ihre Erwartungen erfüllt (und sogar übertrifft). Daher muss das Erlebnis auf mobilen Geräten schnell, einfach, attraktiv, inspirierend, einsatzbereit und eine sichere Umgebung sein, die für jedermann leicht zugänglich ist. “
– Jenny Gove, im Buch Die Zukunft des mobilen Webs
Hier kommen progressive Web Apps ins Spiel, die eine revolutionäre Lösung zur Verbesserung des Benutzererlebnisses auf Mobilgeräten bieten.
Was sind progressive Web Apps
Nur damit wir uns verstehen: PWAs sind eigentlich keine Apps. Das sind Websites die den Nutzern App-ähnliche Benutzererfahrung anbieten.
Mit einer Kombination aus Tools und Webtechnologien, wie verschiedenen Skripten, App Shell-Architektur und Anwendungsprogrammierschnittstelle (engl. application programming interface, API) ermöglichen schnelles Laden, Offline-Verwendung und eine vereinfachte Wiedereingliederung alter Benutzer. Und noch viel viel mehr.
Diese Art fortschrittlicher Web-Technologie impliziert, dass der Benutzer über einen Webbrowser auf die Webseite zugreift, indem er den Eindruck hat einer App zuzugreifen.
Es geht um Websites die:
- momentan aufgeladen werden
- ständig aktualisiert werden und automatisch den neuen Inhalt aufzeigen
- perfekt funktionieren sogar wenn Sie schnelle Internetverbindung haben, als auch wenn die Nutzer nicht online sind
- Möglichkeit zur sog. push Notifikationen anbieten
Ursprünglich begann Google mit der Entwicklung von PWA für seinen Chrome-Webbrowser. In der Zwischenzeit wurden jedoch auch andere Suchmaschinen in das Spiel aufgenommen. In erster Linie handelte es sich dabei um Mozilla Firefox und Opera, die dann mit den Browsern Microsoft Edge und Safari übereinstimmten.
PWAs sind auch über Desktops verfügbar, obwohl sie hauptsächlich für die Verwendung auf Mobilgeräten vorgesehen sind. Aus diesem Grund können Startbildschirm-Verknüpfungen zum Starten hinzugefügt werden, um den Zugriff auf diese Verknüpfungen zu vereinfachen und zu beschleunigen. Auf diese Weise müssen Sie weder Google Play noch den App Store aufrufen, noch müssen Sie das Programm herunterladen und installieren.

Wem nutzt PWA
Wenn Sie ein Online-Unternehmen besitzen und bereits über eine eigene Website verfügen, fragen Sie sich möglicherweise gerade, ob es nur um Sie geht, ob Sie Ihre Website auf PWA umstellen sollten, wie dies zu tun ist, ob sich dies auszahlt und ob das Ihr Geschäft verbessern wird …
Wir möchten nicht dass Sie in Ungewissheit stehen und antworten daher einfach: Ja, wir sind der Meinung, dass Sie in Betracht ziehen sollten, Ihre mobile Version der Website in eine PWA umzuwandeln, da dies möglicherweise zu besseren Geschäftsergebnissen beiträgt.
PWAs sind besonders hilfreich für Unternehmen der folgenden Branchen:
- Handel und E-Shop
- Medien und Verlagswesen
- Bildung
- Tourismus und Gastronomie
Mit anderen Worten, wenn Sie einen Online-Shop haben, kann der Wechsel von einer mobilen Version der Website zu einer progressiven Web-App vielfach wertig sein. Sie sorgen für eine bessere Benutzererfahrung,Website ist schneller und effizienter, Zahlung ist sicher und der gesamte Gewinn geht an Sie. Dies ist nicht der Fall, wenn Sie eine mobile App haben, für die Sie eine Gebühr erheben. Warum sagen wir das? Weil oft übersehen wird, dass Google und Apple einen Prozentsatz jeder Transaktion über ihre Anbieter mobiler Apps abwickeln (manchmal bis zu 30%). Mit PWA müssen Sie jedoch nicht darüber nachdenken.
Wenn Sie hingegen ein Online-Magazin oder ein Zeitungsportal betreiben und täglich eine große Anzahl von Artikeln veröffentlichen, ist eine progressive Web App möglicherweise die ideale Lösung für Sie und Ihre Benutzer.
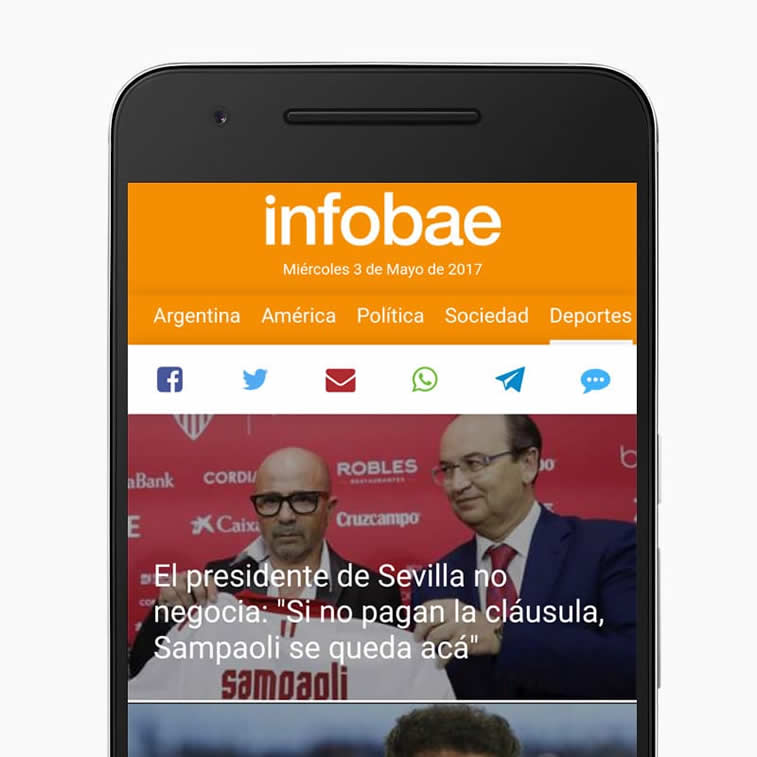
Als sehr erfolgreiches Beispiel nennen wir Infobae, das argentinische Nachrichtenportal, das seit dem Wechsel von der mobilen Version der Website zu PWA beeindruckende Ergebnisse erzielt hat. Googles Forschungen haben ergeben, dass dieses Portal, das 38 Millionen Zugriffe pro Monat verzeichnet, dank PWA 230% länger auf der Website verweilt, dreimal so viele Seiten in einer Sitzung aufgerufen hat und nur 5% der Besuche auf der Website (im Gegensatz zu 51% auf der mobilen Version).

Ein weiterer großer Vorteil für PWA ist, dass diese App in der Online-Suche eingestuft werden. Dies bedeutet, dass SEO-Optimierungstechniken Ihren PWA-Rang bei Google und anderen Suchmaschinen so gut wie möglich verbessern.
Wie funktionieren progressive Web Apps
Die Basis für progressive Web Apps sind die sogenannten service workers. Hierbei handelt es sich um in JavaScript geschriebene Skripts, die im Hintergrund ausgeführt werden und als Vermittler zwischen dem Internet-Netzwerk und der App fungieren.
Sie werden vom Browser separat ausgeführt und lösen Aktivitäten aus, die die Benutzerinteraktion mit dem Inhalt der Seite nicht direkt beeinflussen. Hier geht es in erster Linie darum, Hintergrunddaten zu synchronisieren und Push-Benachrichtigungen an Benutzer auf ihrem Gerät zu senden (das zuvor nur für native mobile App reserviert war).
Darüber hinaus stellt der Aktualisierungsprozess mithilfe der Dienstskripten sicher, dass die PWAs immer auf dem neuesten Stand sind und die neueste Version den Benutzern sofort nach dem Start automatisch zur Verfügung steht.
Dank der Service-Skripte werden die Daten im Cache des Geräts gespeichert, von wo aus sie bei Bedarf sehr schnell abgerufen werden und den Inhalt auch dann verfügbar machen, wenn der Benutzer offline ist oder eine sehr schlechte Internetverbindung besteht.
PWA gegenüber der mobilen Apps
Inwiefern unterscheiden sich PWAs von nativen mobilen Apps?
In erster Linie sind mobile Anwendungen speziell für ein bestimmtes Betriebssystem (Android, iOS usw.) konzipiert. Daher werden separate Versionen erstellt, während PWAs unabhängig vom Betriebssystem entwickelt werden und auf allen Geräten gleichermaßen verfügbar sind.
Ein weiterer wesentlicher Unterschied sind die Produktionskosten. Native mobile Apps können nämlich viel kosten, und ihr Erfolg hängt dann von der Beliebtheit der Benutzer und der Anzahl der Downloads ab.
Das Erstellen eines PWA kostet wenig und kann die Benutzererfahrung erheblich verbessern.
AppInstitute-Daten zeigen, dass PWA im Vergleich zu nativen mobilen Anwendungen gekennzeichnet ist durch:
- 25 mal weniger auf dem Telefon verbrauchter Speicher
- 15 mal schnelleres Laden
- 5 mal effizientere Anzeigen innerhalb der App
- 137% bessere Benutzerinteraktion mit Inhalten
- 68% mehr Verkehr auf Mobilgeräten
- 52% mehr Konversionsrate
- 43% weniger Absprungrate (engl. bounce rate)
- 38% mehr gelesener Benachrichtigungen
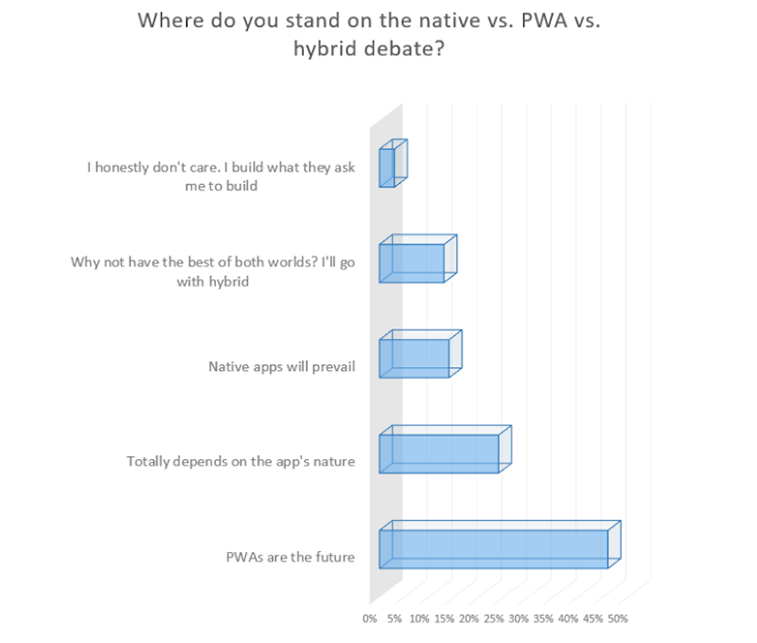
Designer und Entwickler auf der ganzen Welt sind sich weitgehend einig, dass PWA die Zukunft ist. Suzanne Scacca erörtert kürzlich in einem Artikel für das Smashing Magazine, dass PWA in Zukunft möglicherweise vollständig mobile Apps ersetzen wird.

Dementsprechend zeigen Daten des Forschungsinstituts ComScore und seines Global Reports zur Nutzung mobiler Geräte, dass doppelt so viele Menschen über Mobiltelefone auf das Internet zugreifen wie mobile Apps. In den meisten Fällen werden mobile Apps verwendet, um Nachrichten zu senden, Musik zu hören und Spiele zu spielen.
Wie Suzanne Scacca in ihrem Artikel ausführt, werden soziale Netzwerke, mobile Spiele und Instant Messaging-Plattformen wahrscheinlich auch in Zukunft über native mobile Apps betrieben, aber Twitter hat mit seiner progressiven Web-App gezeigt, dass auch soziale Netzwerke komplett auf auf der PWA umsteigen werden.
Wie erstellt man progressive Web App
Wenn Sie eine progressive Web-App erstellen möchten, sollten Sie drei Schritte erfüllen:
- Die Erstellung einer responsiven Website
- Die Erstellung von JSON Manifest
- Das Laden von Service-Skripten
Wie die meisten Websites basieren PWAs auf HTML-, CSS– und JavaScript-Sprachen und Webtechnologien. Es ist nur wichtig dass die Website responsiv ist, d.h. unabhängig von der Bildschirmgröße auf alle Geräte reagiert oder sich automatisch an diese anpasst.
Der zweite Schritt ist das Erstellen eines Webanwendungsmanifests. Das Manifest ist eine einfache JSON-Datei, die im Wesentlichen Informationen zum Appnamen, zu den verwendeten Symbolen und zur Start-URL enthält. Diese Datei soll Browsern Anweisungen zum Starten der App geben, wenn sie auf dem mobilen Gerät oder Computer des Benutzers gespeichert ist.
Schließlich ist eine Einstellung der Dienstskript erforderlich, um anzugeben, welche Daten auf dem Gerät gespeichert und welche aus dem Internet gestartet werden, wenn der Benutzer online ist. Mit diesem Skript können Sie auch entscheiden, wann und wie die App aktualisiert wird und welche Benachrichtigungen Benutzer erhalten.
Die grundlegenden Anforderungen für progressive Web Apps
Google hat eine Liste mit grundlegenden Anforderungen erstellt, die eine Website erfüllen muss, um als progressive Web App zu gelten.
Google legt folgende Bedingungen für PWA fest:
- Website nutzt sicheres HTTPS Protokoll
- Website ist responsiv
- Wenigstens Homepage soll auch offline angezeigt werden
- Es besteht Möglichkeit Website-Icon auf den Startbildschirm auf dem Mobilgerät hinzufügen
- Beim Zugriff über ein 3G-Netzwerk ist eine Interaktion in weniger als 10 Sekunden möglich
- Seiten sind für die ordnungsgemäße Anzeige in verschiedenen Browsern optimiert (Chrome, Firefox, Edge, Safari usw.)
- Während Sie darauf warten, dass die Seite geladen wird, sieht es nicht so aus, als ob nichts passiert – das Ladesymbol wird wie bei mobilen Apps angezeigt
- Es besteht eine separate URL Adresse für jede Innenseite auf der Website, um den Inhalt einfacher zu teilen
Weitere Informationen zum Aufbau von PWA erhalten Sie in einem kostenlosen Online-Training bei Google Developers, das Sie bei der Konvertierung Ihrer Website in PWA unterstützt.
Wenn Sie sich weiterbilden und verbessern möchten, können Sie auch einige der Online-Tools, Software-Frameworks oder Bibliotheken wie PWA Builder, AngularJS, React oder GitHub verwenden.

Schlussfolgerung
Progressive Web Apps sind Zukunft der Internetanwendung auf mobilen Geräten
Als innovative Methode zur Bereitstellung von Webtechnologien verwandeln sie gewöhnliche Webseiten in schnelle, zuverlässige und jederzeit zugängliche Lösungen und heben somit die Benutzerfreundlichkeit auf ein neues Niveau. Angesichts der Tatsache, dass gegenwärtige und zukünftige Nutzer digitaler Produkte bei der Erstellung von Websites und Online-Shops stets im Mittelpunkt stehen sollten, können PWAs das Online-Geschäft vieler Unternehmen erheblich verbessern.
Wenn Sie Ihr Geschäft durch den Wechsel zu PWA verbessern möchten, zögern Sie nicht, Webdesign- und Programmierexperten einzustellen, die eine progressive Web Apps für Ihr Unternehmen erstellen und Sie dabei unterstützen, in die Zukunft vorzudringen.