Mit einer Vielzahl von Software mit zahlreichen Funktionen, vielseitigen Tools und „must have“ Plugins, haben Webdesigner mit Sicherheit alles? Nun, nicht so sehr. Meistens bieten diese Design-Tools, die als Game-Changer bezeichnet werden, für den Designern in Wirklichkeit wenig Wert. Aus diesem Grund haben wir die Ecken der Designbranche erkundet und Ihnen die 8 für 2020 wesentlichen Webdesign-Tools vorgestellt.
All-in-One-Software und -Tools, die sofort einsatzbereite Lösungen bieten, sind nicht die Feinde (ehrlich gesagt, sie sind manchmal Zeit- und Lebensretter), aber sie helfen Ihrem Design nicht viel. Das Entwerfen ist ein mehrstufiger Prozess, und umfassende Tools, die die verschiedenen Schritte wie Iteration, Prototypenentwicklung, Testen, Implementierung usw. abdecken, bieten Ihrer Arbeit nicht viel Qualität.
Aus diesem Grund haben wir uns für relevante, nützliche und dedizierte Design-Tools entschieden, die sich genau darauf konzentrieren, wie 2020 im Design aussehen wird.
Hier sind unsere Top-8-Tools, die Webdesigner auf jeden Fall ausprobieren sollten.
Invision

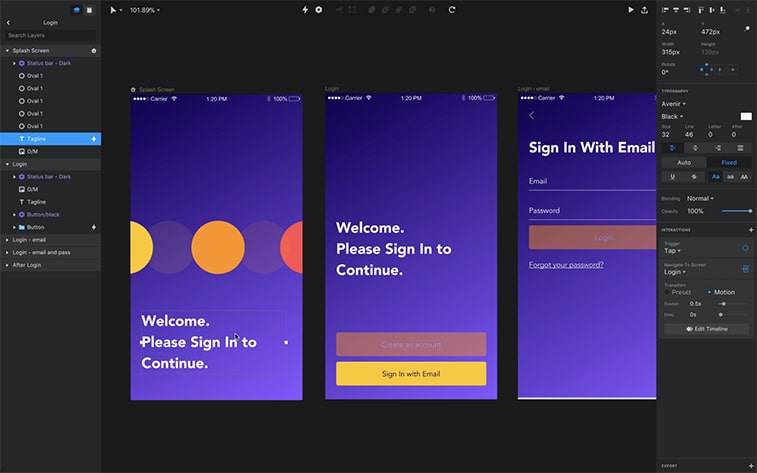
Wenn es ein Tool gibt, das den Titel „Das beste Webdesign“ tragen könnte, könnte es auch InVision sein. InVision hat sich als ein eher grundlegendes Instrument zum Teilen von Designs und zum Empfangen von Feedback herausgestellt. In seiner weniger als zehnjährigen Präsenz hat InVision jedoch die Position eines der Branchenführer und Designerfavoriten beansprucht.
Es ist ein Tool mit vielen Funktionen, obwohl sein stärkster Anzug definitiv das Prototyping ist. Innovative und komplexe Übergangsdesigns waren noch nie einfacher und schneller zu erstellen. Entwerfen Sie einfach die gewünschte Benutzeroberfläche für vor und nach dem Übergang, und InVision erledigt den Rest für Sie. Darüber hinaus können benutzerdefinierte Animationen und Übergänge mit einfachen Gesten wie Klicken, Schweben und Wischen erstellt werden.
Eine weitere coole Funktion von InVision ist das Exportieren des Prototyps und das Einladen von Personen zur Zusammenarbeit an dem Projekt. Dank dessen können Projekte problemlos geräteübergreifend getestet werden und Kunden können Feedback zum Design geben.
Ein weiterer Vorteil von InVision ist, dass es sich um eine plattformübergreifende Software handelt, die unter Windows, MacOS und in Browsern gleichermaßen ausgeführt werden kann. Dies ist ein großer Vorteil, da Sie mit anderen zusammenarbeiten können, ohne sich um die Betriebssystemkompatibilität sorgen zu müssen. Die Tatsache, dass InVision in Browsern funktioniert, bedeutet, dass Ihre Kunden Ihre Arbeit problemlos öffnen und anzeigen können, um das Tool selbst zu installieren.
InVision ist ein Allround-Tool, da es zahlreiche zusätzliche Tools gibt,. Einige von denen sind:
- Boards – ideal für Moodboards und Designpräsentationen sowie für Grafik- und Logo-Design
- Freehand – ermöglicht das manuelle Erstellen von Drahtgittern (wireframes) und Plänen
- Prototyping – ideal für mobile und Webdesign Feedback
- Studio – InVisions neueste Erweiterung zum Erstellen, Animieren und Exportieren von Designs
Sketch

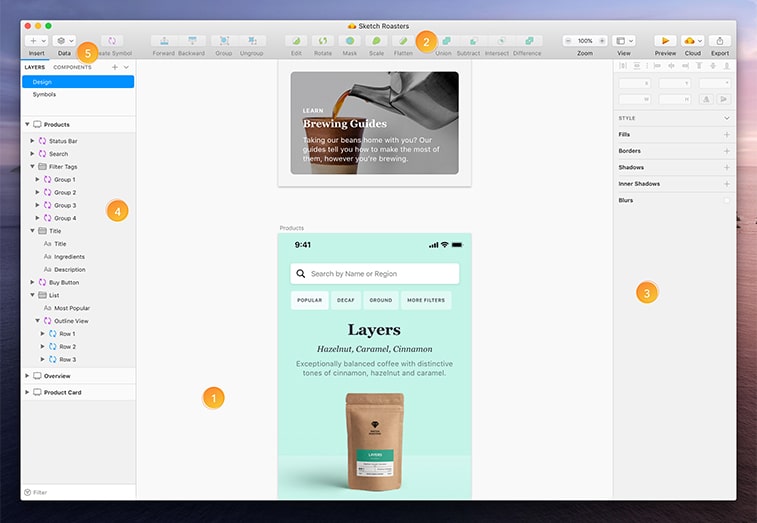
Sketch ist ein großartiges Web- und UI-Design-Tool, das einen großen Marktplatz und eine Menge nützlicher, benutzerfreundlicher Erweiterungen bietet. Dank seiner übersichtlichen und einfachen Benutzeroberfläche und einer Reihe von Funktionen ist Sketch die Position eines der Hauptkonkurrenten der Spitzenreiter der Branche. Bestimmt nicht ohne Grund.
Was macht Sketch so gut? Das Hauptaugenmerk liegt auf der Erstellung nahtloser Apps und Websites sowie auf der Beseitigung aller unnötigen Elemente, die die Benutzeroberfläche stören. So können Designer mit Sketch auf einfache Weise beeindruckende, schnelle und benutzerfreundliche Websites erstellen.
Darüber hinaus ist Sketch ein Tool für die Zusammenarbeit, mit dem alle Teammitglieder auf Änderungen in allen Projektdateien zugreifen, diese bearbeiten und verfolgen können. In Bezug auf Dateien ist Sketch vektorbasiert, was bedeutet, dass die Dokumente light-weight sind (z.B. im Vergleich zu Photoshop). Mit diesem Tool können Sie auch Designs als anklickbare Prototypen exportieren.
Es scheint also Sketch wäre ein perfektes Werkzeug. Und es ist fast so – wenn es nicht nur für Mac kompatibel wäre. Dies ist ein großer Nachteil, da es ziemlich unwahrscheinlich ist, dass Designer ein gesamtes Betriebssystem gegen ein Design-Tool austauschen (egal wie gut).
Adobe dreamweaver

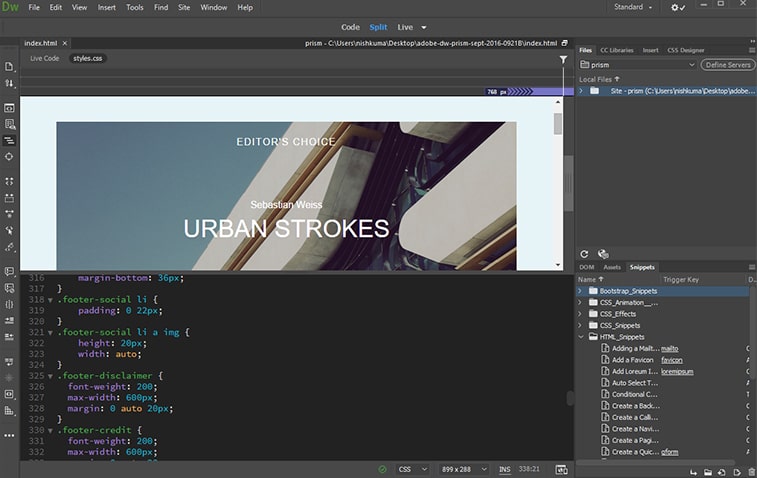
Der optimistische, vielversprechende und selbstbewusste Name, aber was bietet Adobe Dreamweaver? Nun, eines der wichtigsten Merkmale ist sicherlich die Tatsache, dass Sie das Design direkt in dieses Tool codieren können. Auf diese Weise können Sie problemlos eine Website entwerfen, ohne über spezielle Programmierkenntnisse zu verfügen.
Dreamweaver arbeitet hauptsächlich mit HTML. Dies bedeutet, dass Sie genau das gewünschte Erscheinungsbild für die Webseite erstellen können, anstatt Vorlagen zu verwenden. Auf der anderen Seite bedeutet das Codieren selbst, dass Sie während des Designprozesses einen Schritt weiter gehen.
Das cross-device Design ist eine weitere großartige Funktion von Adobe Dreamweaver. Mit diesem Tool können Sie reaktionsschnelle Designs erstellen, die für Handys und Desktops gleichermaßen optimiert sind, ohne die Benutzeroberfläche der Website zu beeinträchtigen.
Adobe XD

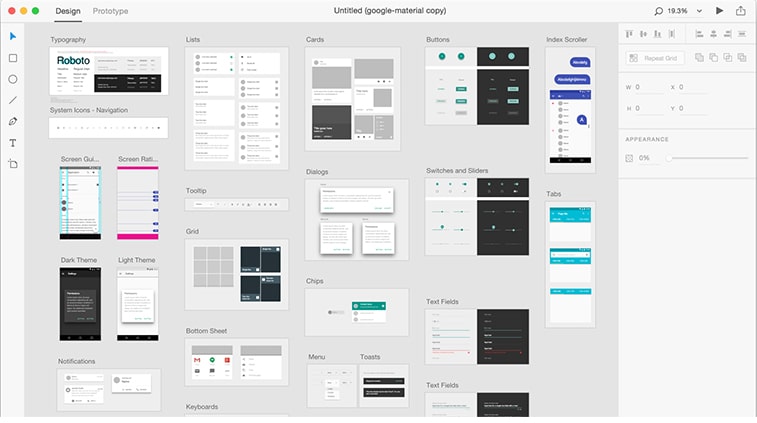
XD, ein weiteres Tool aus der Adobe-Familie, erwies sich als ideale Plattform für Online-Projekte. Die Benutzeroberfläche und die Umgebung unterscheiden sich in gewissem Maße von den übrigen Tools von Adobe. Viele würden sogar sagen, dass dies ein großer (und dringend benötigter) Schritt vorwärts von Photoshop ist.
Es kann sowohl unter Windows als auch unter MacOS verwendet werden und verfügt über die Creative Cloud-Option, mit der Sie Ihr Design importieren und mit den Funktionen von Photoshop arbeiten können. Darüber hinaus gibt es einen unaufhörlich wachsenden Plugin-Markt, auf dem fast täglich neue Add-Ons eingeführt werden.
XD eignet sich hervorragend für Web- und UX-Design, Prototyping und Zusammenarbeit mit Kunden. Die neuesten Updates zeigen signifikante Verbesserungen in den Bereichen Drahtmodellierung, Zeichenwerkzeuge und Vektordesign. Unter den zahlreichen Funktionen gibt es Tools zum Erstellen von Vorschauen für Mobilgeräte und Desktops, zum Teilen und für nicht statische Interaktionen.
Die übersichtliche und einfache Benutzeroberfläche von Adobe XD ermöglicht einen schnellen Designprozess. Aufgrund seiner zahlreichen Funktionen ist Adobe XD selbst für seinen geliebten Cousin Photoshop ein ernstzunehmender Konkurrent in der Welt des Webdesigns.
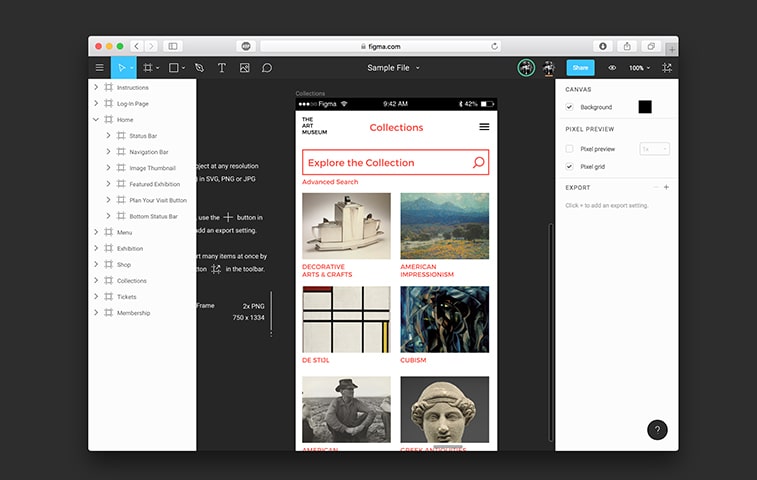
Figma

Figma ist ein hervorragendes Tool, das plattformübergreifend arbeitet und auf Schnittstellendesign spezialisiert ist. Designer können in Echtzeit zusammenarbeiten. Diese Funktion ist besonders nützlich, wenn Sie mehrere Projektbeteiligte haben. Das Teilen der Grafiken ist besonders nützlich, wenn Sie MVTs verspotten oder kleinere Änderungen vornehmen müssen.
Das Tool verfügt über ein geräteübergreifendes Design, mit dem Handys, Tablets und Desktops problemlos abgedeckt werden können. Außerdem hat Figma kürzlich seine Plugin-Bibliothek der Öffentlichkeit zugänglich gemacht und ist eine wahre Goldmine hilfreicher Add-Ons, die Designer gerne nutzen werden. Außerdem ist Figma eines der seltenen Tools, das neben Windows und Mac auch unter Linux ausgeführt werden kann.
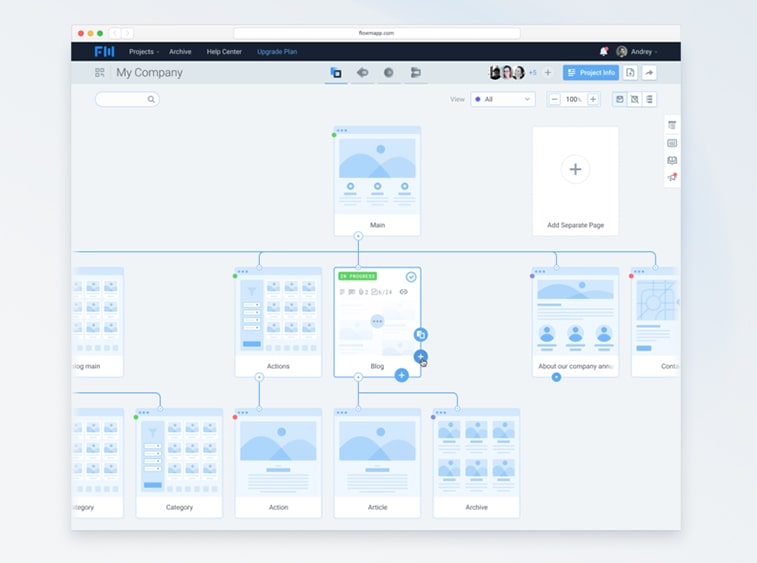
Flowmap

Wie bereits erwähnt, ist der Designprozess viel mehr als nur das Erstellen. Es gibt einen Haufen der Dokumentation und einen Planerstellungsaufwand. FlowMapp ist hier, um den Tag zu retten.
Diese einfache und intuitive (und nur für den Browser) App hilft Ihnen beim Erstellen von Sitemaps und Benutzerflussdiagrammen. Es ist ein sehr nützliches Tool zum Zuordnen einer Website, damit Kunden ihren Website-Fluss und ihre Seitenverteilung visualisieren können.
FlowMapp erfüllt nicht nur die Erwartungen Ihrer Kunden, sondern unterstützt Sie auch. Strategisieren Sie die Positionen und Gruppierungen von Webseiten und prognostizieren Sie die Benutzerreise für eine erfolgreiche Conversion-Strategie.
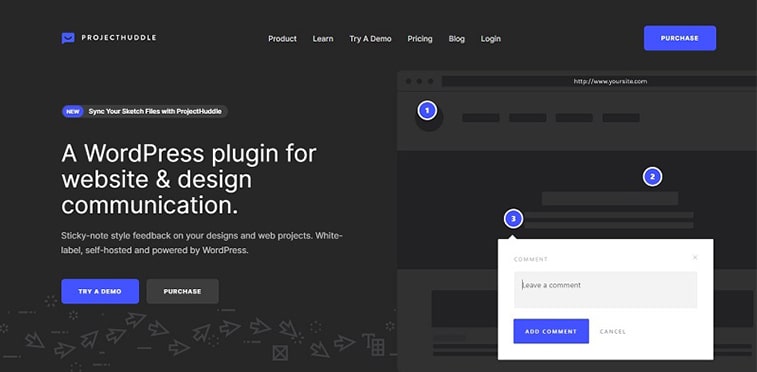
Projecthuddle

ProjectHuddle konzentriert sich auf das Sammeln von Live-Websites und statischem Design-Feedback und ist das ideale Tool für die gemeinsame Nutzung und Bewertung von Projekten. Es handelt sich im Grunde genommen um ein WordPress-Plugin, auf das jedoch über jedes Website-Framework wie HTML, PHP usw. zugegriffen werden kann.
Der Workflow von ProjectHuddle ist sehr einfach: Installieren Sie ihn als Plugin auf einer beliebigen WordPress-Website, laden Sie das Design hoch und senden Sie den Link an Kunden, um Kommentare und Feedback zu erhalten. Ähnlich verhält es sich auch mit Live-Sites. Ein einfaches Stück JavaScript, das in den Code eingefügt wird, und Clients können leicht Kommentare hinterlassen.
Das Tool ist besonders nützlich für Unternehmen oder Einzelpersonen, die Websites hauptsächlich mit WordPress entwickeln. ProjectHuddle ist jedoch hilfreich beim Bearbeiten von PHP oder CSS, um die Funktionen oder das Erscheinungsbild der Website zu optimieren.
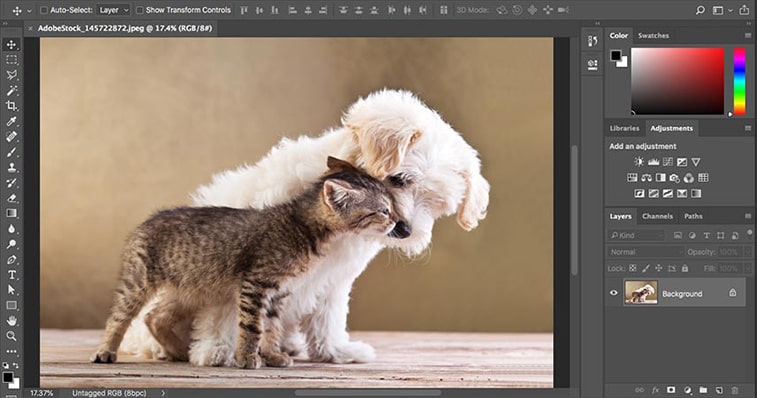
Photoshop

Zu guter Letzt – Photoshop. Dieses Tool ist eines der wichtigsten Elemente des Adobe-Ökosystems und hat seit seiner Veröffentlichung im Jahr 1990 die Generationen von Designern geprägt. Eine Existenz von drei Jahrzehnten unter den Top-Design-Tools ist ein unbestreitbarer Qualitätsnachweis.
Photoshop ist ein so weit verbreitetes und grundlegendes Werkzeug, dass es sogar in die Wörterbücher eingegeben und seinen Namen für digitale Bildänderungen mit einer beliebigen Bearbeitungssoftware (nicht nur Photoshop) verliehen hat. Das ist ein Influencer.
Genug von Linguistik, und kehren wir zum Design zurück. Photoshop eignet sich jedoch hervorragend zum Erlernen von Design, weniger für Webdesign-Neulinge. Auf der anderen Seite werden erfahrene Webdesigner definitiv von Photoshop profitieren, da dieses Tool schöne und kreative Website-Designs mit unterschiedlichen Drucken und Mustern ermöglicht. Trotzdem können Sie aus den von Ihnen selbst gezeichneten Arbeiten eine authentische Website erstellen.
Photoshop ist nicht nur Webdesigners Sache, aber es ist eine Säule der Branche und ein Tool, von dem Sie definitiv nur profitieren können.
Schlussfolgerung
Webdesign ist eine dieser Branchen voller Kreativität, Innovation und Ideen. Aber es gibt noch die andere Seite der Medaille – detaillierte Planung, schrittweise Dokumentation und Zustimmung des Kunden. Leider gibt es kein Tool, das Ihnen bei jedem Schritt auf dem Weg hilft. Es gibt jedoch einige Design-Tools, die einem Segment gewidmet sind – und sie erledigen ihre Arbeit perfekt.
Haben wir vielleicht vergessen, ein großartiges Webdesign-Tool in unsere Liste aufzunehmen? Oder haben Sie Ihren Favoriten gefunden? Lassen Sie uns wissen!





