Sind Sie ein angehender Unternehmer, der gerade die digitale Präsenz seines Unternehmens einführt, oder vielleicht ein ereits etabliertes Unternehmen, das über eine Überarbeitung seiner Website nachdenkt? Unabhängig von Ihrer aktuellen Position, sie dürfen auf dem Weg zur Webentwicklung das Konzept „Mobile-First-Design“ nicht außer Acht lassen.
Im digitalen Zeitalter ist der Gedanke des Mobile-First-Designs wichtiger denn je. Während Sie bei Ihrer Erkundung der Webentwicklung wahrscheinlich auf Begriffe wie „mobilfreundlich“ und „sich anpassendes Webdesign“ gestoßen sind, ist es an der Zeit, noch tiefer zu graben und die Nuancen des Mobile-First-Designs richtig zu verstehen. Betrachten Sie es als die Unterscheidung zwischen einem Burrito und einer Enchilada: ähnlich, aber von Natur aus unterschiedlich.
Verstehen Sie die Bedeutung von Mobile-First-Webdesign: Unterscheiden Sie zwischen mobilfreundlichem und sich anpassendem Design und Mobile-First
Bevor wir uns mit den Vorteilen eines Mobile-First und Responsive Designs (sich anpassendem Webdesign) befassen, ist es wichtig, dass wir die verschiedenen Begriffe, die häufig synonym verwendet werden, um die Beziehung zwischen Smartphones und Webdesign abzudecken, vollständig verstehen. Wie Sie sehen werden, sind die Unterschiede manchmal ziemlich winzig, in anderen Fällen können sie jedoch deutlich drastischer ausfallen.
Mobilfreundliches Design
Das mobilfreundliche Design stellt sicher, dass Benutzer nahezu alle Funktionen auf einem mobilen Gerät wie auf einem Desktop ausführen können. Ziel ist es, die meisten Bedürfnisse mobiler Benutzer zu erfüllen und gleichzeitig minimale Auswirkungen auf Ladezeiten und Funktionalität zu gewährleisten.
Auf einer für Mobilgeräte optimierten Website werden beispielsweise große Hero-Bilder auf der Startseite in der Größe geändert oder entfernt, um die mobile Benutzerfreundlichkeit zu verbessern. Auch wenn dadurch möglicherweise bestimmte Desktop-Funktionen beeinträchtigt werden, handelt es sich hierbei häufig um Elemente, die auf Mobilgeräten nicht häufig verwendet werden.
Da mobilfreundliches Design in der Vergangenheit immer beliebter wurde, bemühten sich Unternehmen darum, ihre bestehenden Websites für mobile Funktionen nachzurüsten. Damals schien dies eine gute Übergangslösung zu sein; Es musste jedoch Abhilfe geschaffen werden. Warum? Nun, weil die Vernachlässigung mobiler Nutzer zu weniger Besuchen, kürzerer Interaktion und letzten Endes schlechterer Leistung der Website geführt hat.
Sich anpassendes Webdesign
Responsives oder sich anpassendes Design führt den mobilfreundlichen Ansatz weiter und zielt auf ein optimales Benutzererlebnis auf allen Geräten ab. Dabei geht es darum, flexible Layouts zu erstellen, die sich an verschiedene Bildschirmgrößen und unterschiedliche Ausrichtungen anpassen und dabei sicherstellen, dass Ihre Website unabhängig vom Gerät optimal aussieht.
Der entscheidende Unterschied besteht darin, dass Responsive Design üblicherweise zu Beginn der Webentwicklung oder während der Neugestaltung einer Website eingesetzt wird. Im Gegensatz dazu wird mobilfreundliches Design oft als nachträglicher Gedanke betrachtet. Obwohl diese Begriffe ähnlich erscheinen, ist es wichtig, ihre Unterschiede zu kennen, um schließlich auch die Entwicklung des Webdesigns zu verstehen.
Mobile-First-Designmethodik
Traditionelles Webdesign begann oft damit, das optimale Benutzererlebnis für große Bildschirme wie Desktops zu schaffen und es dann an kleinere Bildschirme anzupassen. Beim Mobile-First-Design wird dieser Ansatz, wie der Name schon sagt, umgedreht, indem den kleinsten Bildschirmen zuerst Vorrang eingeräumt wird.
Aktuelle Untersuchungen von comScore zeigen, dass die Desktop-Nutzung seit 2014 stetig zurückgegangen ist, während die mobile Nutzung immer weiter zunimmt.
Die Optimierung für die Geräte, die Ihr Publikum nutzt, und nicht für diejenigen, die es nicht nutzt, ist logisch und daher unerlässlich geworden.
Einige Elemente können einfach nicht vom Desktop auf das Mobilgerät übersetzt werden. Warum also nicht die UX- und UI-Aspekte speziell für Mobilgeräte gestalten, wobei die mobile Version auch auf einem Desktop angezeigt werden kann? Wenn man mit Mobilgeräten beginnt, berücksichtigt man von Anfang an die Einschränkungen kleinerer Bildschirme.
Die Vorteile des Mobile-First-Designs
Welche Vorteile bietet der Mobile-First-Ansatz beim sich anpassendem Webdesign? Im folgenden Text gehen wir auf die wichtigsten Vorteile der Erstellung eines sich anpassendem Webdesign sich anpassendem Webdesign für Mobilgeräte ein, damit Sie besser verstehen, warum diese Technologie in der heutigen digitalen Marketinglandschaft vorteilhaft ist.
- Verbesserte Benutzererfahrung: Das Design für Mobilgeräte garantiert Benutzern ein hervorragendes Erlebnis sowohl auf mobilen als auch auf Desktop-Geräten. Dieser Ansatz beseitigt Einschränkungen bei mobilen Funktionen und langsame Ladezeiten auf Mobilgeräten, ein Faktor, den sogar Google anerkennt. Eine auf allen Geräten schneller ladende Website erzielt auch in Suchmaschinen ein viel besseres Ranking.
- Optimierter Inhalt: Das Mobile-First-Design zwingt Sie dazu, sich auf wesentliche Inhalte und Funktionen zu konzentrieren und auch sicherzustellen, dass Ihre Website mit wichtigen Elementen für optimale Funktionalität gefüllt ist. Die Beseitigung von allem, was unnötig ist oder sich in irgendeiner Art und Weise wiederholt, sorgt für ein effizienteres und ansprechenderes Benutzererlebnis.

Warum Mobile-First-Design wichtig ist
Traditionelles Webdesign begann oft damit, das optimale Benutzererlebnis für große Bildschirme wie Desktops zu schaffen und es dann an kleinere Bildschirme anzupassen. Beim Mobile-First-Design wird dieser Ansatz umgedreht, indem den kleinsten Bildschirmen zuerst Vorrang eingeräumt wird.
Benutzerfreundlichkeit
Heutzutage ist ein Smartphone ein unverzichtbares Werkzeug und Ihre Website muss sich an den modernen Lebensrhythmus anpassen. Benutzer bevorzugen nahtlose mobile Erlebnisse. Eine gut optimierte mobile Website minimiert Probleme wie kleine Schriftarten, minderwertige Bilder und umständliche Navigation und sorgt so für ein positives Produkterlebnis auf allen Geräten. Das Benutzererlebnis kann eine Website sowohl zerstören als auch nach oben bringen. Daher ist es von entscheidender Bedeutung, sicherzustellen, dass Ihre Besucher einfach und effektiv durch Ihre Plattform navigieren können.
Mobilfreundlichkeit
Dies ist nicht nur eine Frage der Benutzerpräferenz; Es wirkt sich direkt auf die Leistung Ihrer Website aus. Google, die weltweit führende Suchmaschine, priorisiert in seinen Rankings mobilfreundliche Websites, sodass die mobile Optimierung für die Sichtbarkeit und den Suchmaschinenverkehr unerlässlich ist. Darüber hinaus macht in der wettbewerbsintensiven digitalen Landschaft die Benutzerfreundlichkeit auf mobilen Geräten oft den entscheidenden Unterschied zwischen einem zufriedenen, treuen Kunden und einem Kunden, der schnell auf die Website eines Mitbewerbers wechselt.
Schnelle Ladezeiten
Websites, die für das Mobile-First-Design optimiert sind, werden schneller geladen als sich anpassende Websites, was einen Vorteil für das Benutzererlebnis bietet. Diese Geschwindigkeitsverbesserung wird dadurch erreicht, dass nur wesentliche Inhalte gepostet werden, kleinere, aber qualitativ hochwertige Bilder verwendet werden, umfangreicher Code eliminiert wird und häufige Anpassungsprobleme umgangen werden.
Auch hier gilt: Eine schnell ladende Website ist nicht nur etwas, das Ihre Besucher erleben möchten, sondern Google möchte auch, dass Sie sie annehmen. Schnellere Ladezeiten bedeuten eine bessere Gesamtoptimierung, was sich auch in besseren SERP-Rankings niederschlagen kann.
Priorität des Suchmaschinenrankings
Google hat 2016 die Mobile-First-Indexierung als Standard eingeführt. Das bedeutet, dass die Suchmaschine bei der Indexierung, strukturierten Daten und Snippets in erster Linie den mobilfreundlichen Inhalt Ihrer Website berücksichtigt. Wie oben erwähnt, richten Sie sich durch die Einführung eines Mobile-First-Designs nach den Empfehlungen von Google und profitieren von schneller ladenden Seiten, was Ihnen einen deutlichen SEO-Vorsprung verschafft.
Conversion-Boost
Während die Konversionsraten auf Desktop-Computern immer noch die der Mobilgeräte übertreffen, wird der Abstand kleiner. Mit einem Mobile-First-Ansatz und sorgfältiger Call-to-Action-Platzierung können Sie das mobile Erlebnis optimieren und die Conversion-Wahrscheinlichkeit erhöhen. Da die mobile Nutzung weiter zunimmt, wird erwartet, dass auch die mobilen Conversions in Zukunft deutlich zunehmen werden.
Denken Sie nur einmal darüber nach: Wir sind ohnehin so gut wie immer auf der Flucht und möchten immer weniger Zeit damit verbringen, selbst einfache Aufgaben wie Online-Shopping zu erledigen. Durch die Gestaltung einer auf Mobilgeräte ausgerichteten Website, die das Einkaufen unterwegs erleichtert, besteht eine gute Chance, dass Käufer und Besucher im Allgemeinen die Idee begrüßen werden.
Einfache Skalierbarkeit
Die Skalierung vom Mobilgerät zum Desktop ist deutlich einfacher als umgekehrt. Das Mobile-First-Design ermöglicht das Hinzufügen neuer Funktionen, ohne bestehende Funktionalitäten zu beeinträchtigen, und stellt so sicher, dass Ihr digitales Produkt seine Qualität behält.
Anpassungsfähigkeit an zukünftige Geräte
Wenn Sie zuerst für Mobilgeräte entwerfen, stellen Sie sicher, dass Ihre Website für zukünftige Geräte mit unterschiedlichen Bildschirmgrößen bereit ist. Wenn neue Technologien aufkommen, kann sich Ihre Website schnell an unterschiedliche Bildschirmabmessungen und verschiedene Ausrichtungen problemlos anpassen.
Kosteneffizienz
Der Beginn mit mobilem Design führt oft zu einer saubereren und effizienteren Website. Dies kann zu Kosteneinsparungen bei Entwicklung und Wartung führen.
Mobile-First-Webdesign kann die Entwicklungskosten senken, indem gezielte und effiziente Designprozesse gefördert werden. Es vereinfacht die Erstellung und Optimierung von Inhalten, gewährleistet die Kompatibilität mit verschiedenen Geräten und optimiert das Testen. Mobile-First-Design kann zu einer verbesserten Website-Leistung, besseren Suchmaschinen-Rankings und einem benutzerzentrierteren Ansatz führen, was alles zu Kosteneinsparungen bei der Webentwicklung beiträgt.
Wettbewerbsvorteil
Die mobile Nutzung nimmt zu und Kunden erwarten zunehmend ein für Mobilgeräte optimiertes Erlebnis. Ein Mobile-First-Ansatz verschafft Ihnen einen Wettbewerbsvorteil bei der Erfüllung dieser Erwartungen.
Bessere Zugänglichkeit
Mobile-First-Design umfasst häufig Barrierefreiheitsfunktionen, um Benutzern mit Behinderungen gerecht zu werden. Dies ist nicht nur ethisch wichtig, sondern kann in einigen Regionen auch gesetzlich vorgeschrieben sein.
Durch die Integration von Barrierefreiheitsfunktionen in Ihr Mobile-First-Design zeigen Sie Ihr Engagement für Inklusivität und machen Ihre digitale Präsenz einem breiteren Nutzerkreis zugänglich. Dieser proaktive Ansatz steht nicht nur im Einklang mit ethischen Standards, sondern kann Ihrem Unternehmen auch bei der Einhaltung gesetzlicher Anforderungen helfen und so ein integrativeres und benutzerfreundlicheres Erlebnis für alle gewährleisten.
Erhöhter mobiler Datenverkehr
Da immer mehr Menschen Smartphones nutzen, um auf das Internet zuzugreifen, hilft ein Mobile-First-Design dabei, einen größeren Anteil des mobilen Datenverkehrs zu erfassen und so möglicherweise Ihr Publikum zu vergrößern.
In einer Zeit, in der mobile Geräte allgegenwärtig sind, ist ein Mobile-First-Design nicht nur strategisch, sondern auch unerlässlich, um relevant und wettbewerbsfähig zu bleiben. Durch die Priorisierung des mobilen Datenverkehrs kann Ihre Website eine große und wachsende Nutzerbasis erschließen und so Ihre Online-Sichtbarkeit und potenzielle Kundenreichweite erhöhen.
Eine Mobile-First-Zukunft
Im Jahr 2023 gibt es über 6,92 Milliarden Smartphone-Nutzer, was 85,82 % der Weltbevölkerung entspricht. Mobile-First-Design ist nicht nur eine Option; Es ist eine Notwendigkeit geworden, um in der sich ständig verändernden digitalen Landschaft relevant zu bleiben.
Die Zahlen sind überzeugend und sprechen für sich:
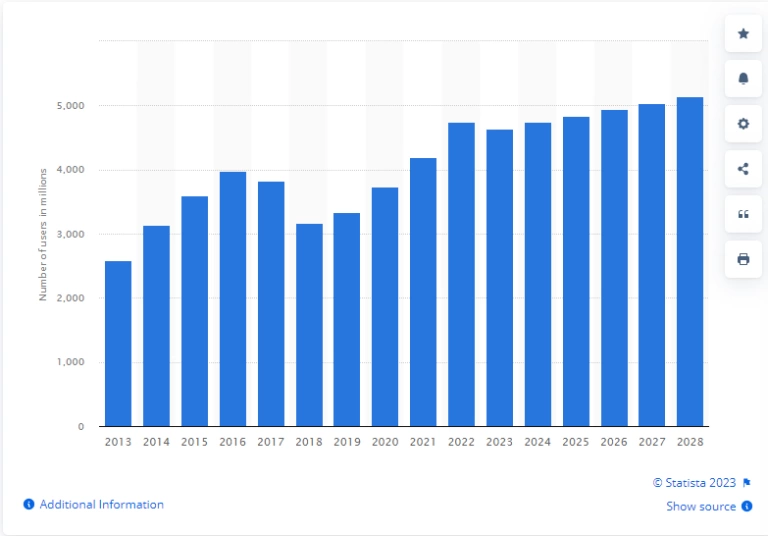
- 4,18 Milliarden aktive mobile Internetnutzer: Statista meldet eine aktive mobile Internetnutzerpopulation von fünf Milliarden.
- 70 % des Online-Verkehrs über mobile Geräte: Wie Quartz berichtet, machen mobile Geräte 70 % des gesamten Online-Verkehrs aus.
- 15 % mehr eindeutige Klicks: Für Mobilgeräte optimierte Websites erhalten etwa 15 % mehr eindeutige Klicks.
- 57 % empfehlen schlechte mobile Websites nicht: Laut einer Studie führen schlecht gestaltete mobile Websites zu Unzufriedenheit bei den Kunden und einer Zurückhaltung bei der Empfehlung von Unternehmen.
- 118,57 Exabyte pro Monat Mobilfunkverkehr bis 2023: Der Trend beim mobilen Datenverkehr nimmt stetig zu und erreicht bis 2023 geschätzte 118,57 Exabyte pro Monat, wie von Statista prognostiziert.
- 84 % der Kunden treffen Entscheidungen im Geschäft über Mobiltelefone: Laut Google nutzen Nutzer ihre Smartphones, um Kaufentscheidungen zu treffen, auch in physischen Geschäften.
- 40 % der Nutzer wechseln nach einem schlechten mobilen Surferlebnis zu Mitbewerbern: 61 % der Nutzer kehren nach einem unterdurchschnittlichen mobilen Surferlebnis nicht zu einer Website zurück, und 40 % wechseln zu Mitbewerbern.
- Erwartete weltweite Ausgaben für mobile Werbung in Höhe von 62 Milliarden US-Dollar bis 2023: Die weltweiten Ausgaben für mobile Werbung werden sich voraussichtlich auf unglaubliche 362 Milliarden US-Dollar belaufen.
- 48 % der Nutzer nutzen Mobilgeräte als ersten Kontaktpunkt: Für 48 % der Käufer sind ihre Mobilgeräte der erste Kontaktpunkt im Kaufprozess.
- 64 % Anstieg der durchschnittlichen mobilen Conversions: Die mobilen Conversion-Raten steigen und nähern sich immer mehr den Desktop-Conversions an.

Sehen der Zukunft mit offenen Armen entgegen
Ein Mobile-First-Ansatz beschränkt sich nicht nur auf Ihre Website; Es sollte sich auf alle Ihre digitalen Unternehmungen erstrecken. Diese Methodik stellt sicher, dass Sie auf die Bedürfnisse der wachsenden Mobile-First-Bevölkerung eingehen und mit Ihren Kunden in Verbindung bleiben, egal wo sie sind.
In einer Welt der ständig zunehmenden mobilen Nutzung müssen Sie sich auf eine Zukunft konzentrieren, bei der Mobilgeräte im Mittelpunkt stehen.
Ein Mobile-First-Ansatz garantiert ein nahtloses mobiles Benutzererlebnis, hilft Ihnen bei der Platzierung auf den Ergebnisseiten von Suchmaschinen und steigert Ihre Konversionsraten. Es verschafft außerdem einen Wettbewerbsvorteil und erleichtert die einfache Skalierbarkeit. Schließen Sie sich also der Mobile-First-Revolution an und bieten Sie ein tadelloses Benutzererlebnis auf Mobil- und Desktop-Geräten.