Weiß und Schwarz ermutigen Sie vielleicht, Einfachheit und Raffinesse zu schätzen, aber Farben verleihen dem Leben Intensität. Ein Mangel an unterschiedlichen Schattierungen und Farbtönen ist ein schnelles Rezept für Monotonie und Kreativitätsmangel.
Warum sollte es bei Websites anders sein? Sie müssen lebendig und einladend genug sein, damit sie Ihre Besucher noch weiter erkunden.
Aus diesem Grund müssen Sie die besten Farbschemas für Ihre Website sorgfältig auswählen. Mit der richtigen Palette können Sie die gewünschten Emotionen bei Ihrer Zielgruppe hervorrufen und die Eigenschaften Ihrer Marke hervorheben.
Bei so vielen Optionen fällt es Ihnen jedoch möglicherweise schwer, zu entscheiden, welche Ihren Zielen und Werten am meisten zugutekommt. Unser Leitfaden soll Ihnen dabei helfen, ein optimales Farbschema für Ihre Website zu bestimmen, das Ihr Layout, Ihre Navigation, Ihren Text und Ihre Marke ergänzt.
Gleichzeitig erfahren Sie auch, warum Farbpsychologie wichtig ist, und die wichtigsten Tipps und Tricks für eine optisch einwandfreie Website.
Warum ist das Farbschema einer Website wichtig?
Farbschemas einer Website unterstreichen Ihre Markenidentität und beeinflussen die allgemeine Ästhetik und Benutzerfreundlichkeit. Als Anker des Webdesigns bilden Farben und Farbigkeit die visuelle Hierarchie und lenken die Aufmerksamkeit der Besucher auf CTA-Schaltflächen, Navigationsmenüs und andere relevante Inhalte.
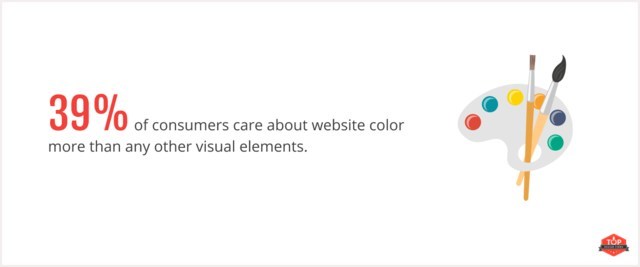
Laut PR Newswire betrachten fast 40 Prozent der Verbraucher Farben als das wichtigste Element einer Website. Farben spiegeln die Marke eines Unternehmens wider, hinterlassen den ersten Eindruck und rufen bestimmte Gefühle, Erfahrungen und Emotionen hervor.

Durch geschicktes Experimentieren mit verschiedenen Farbtönen können Sie auch ein jüngeres Publikum ansprechen, da dieses den Maximalismus bevorzugt. Im Gegensatz zu ihren Millennial-Vorgängern verabscheut die Generation Z minimalistisches Design, einschließlich kalter und schlichter Farben, und findet es langweilig.
Wenn all diese Faktoren zusammenkommen, ergeben sich aus der effektiven Verwendung eines Website-Farbschemas die folgenden Vorteile:
- Bessere UX: Die Wahl der besten Farbschemas für Ihre Website macht Ihre Website zu einer klaren Darstellung Ihrer Marke und steigert den Wiedererkennungswert, sodass Besucher wiederkommen. Darüber hinaus schaffen die strategische Reihenfolge der Farben und die Verwendung von Akzentfarben, wie sie für CTA-Buttons verwendet werden, ästhetische Harmonie und stärken die Einprägsamkeit wichtiger Elemente.
- Mehr Conversions: Die richtigen Farben können Ihre Besucher dazu bringen, ein Abonnement abzuschließen oder ein Produkt zu kaufen. Ein unangenehmes Farbschema kann sie jedoch dazu bringen, den Einkaufswagen oder Ihre Website zu verlassen. Wenn Sie dies gut umsetzen, erhöhen Sie Ihre Chancen, Menschen zu einer gewünschten Aktion zu bewegen, was schließlich zu einer Conversion führt.
- Besucherbindung: Das Ziel jedes Websitebesitzers ist es, seine Besucher so lange wie möglich zum Scrollen und Erkunden zu bewegen. Effektive Farben können Ihnen dabei helfen, dies zu erreichen. In Kombination mit einer gut gestalteten Benutzeroberfläche helfen strategische Farbwahlen den Besuchern, Navigationselemente zu finden und eine visuelle Struktur zu erstellen, die die Aufmerksamkeit auf wichtige Inhalte lenkt. Auf der anderen Seite können schlecht ausgewählte Farbpaletten, wie schwarzer Text auf dunklem Hintergrund, die Benutzerfreundlichkeit beeinträchtigen.
Wie setzen Sie diese Erkenntnisse also in die Praxis um?
Was Sie über die Farbtheorie wissen sollten
Bevor Sie optisch ansprechende und effektive Designs erstellen können, müssen Sie die Farbtheorie im Grafikdesign verstehen. Die Farbtheorie konzentriert sich auf die Interaktion verschiedener Farben und Farbtöne sowie darauf, wie diese Interaktionen Wahrnehmung und Emotionen beeinflussen.
Wenn Sie sie beherrschen, entwickeln Sie Fähigkeiten, die es Ihnen ermöglichen, harmonische Farbschemas zu kombinieren, die Ihr Publikum ansprechen. Ein solides Verständnis der Farbtheorie ist unerlässlich, wenn Sie mit verschiedenen Farbmodellen wie CMYK, RGB, und Pantone arbeiten.
Das CMYK-Modell wird am häufigsten im Druck verwendet und kombiniert Gelb, Cyan, Schwarz und Magenta, um eine vollständige Farbpalette zu erzeugen. Sie können nur sicherstellen, dass Druckmaterialien dem beabsichtigten Design entsprechen, wenn Sie wissen, wie diese Farben gemischt werden.
Andererseits verwenden Designer das RGB-Modell für digitale Anzeigen, wobei sie grünes, blaues und rotes Licht miteinander vermischen, um ein Farbspektrum zu entwickeln. Pantone hingegen ist ein standardisiertes Farbabstimmungssystem, das Designern hilft, bestimmte Farben plattformübergreifend und auf verschiedenen Materialien fehlerfrei zu reproduzieren.
Egal, ob Sie Komplementärfarben zur Ausgewogenheit oder kontrastierende Farbtöne zum Hervorheben wichtiger Website-Elemente wählen: Gute Kenntnisse der Farbtheorie sind für die Erstellung eines optisch ansprechenden Endprodukts erforderlich, das effektiv die gewünschte Aktion auslöst und die richtige Botschaft vermittelt.
So können Sie die Psychologie der Farben für Ihre Website nutzen
Einige Farben haben eine einzigartige Kraft, Besucher dazu zu bringen, einen Blogbeitrag weiterzulesen, während andere es schwierig machen, bis zum Ende des ersten Absatzes zu gelangen. Dies erklärt, warum 66 Prozent der Menschen neue Produkte aufgrund der Farbe akzeptieren oder ablehnen.
Farben in der Markenpsychologie beeinflussen, wie Besucher Ihre Marke wahrnehmen und mit Ihrer Website interagieren.
Beispielsweise ist Orange die am wenigsten beliebte Farbe, während Schwarz dazu führen kann, dass Menschen Ihre Website mit hoher Qualität assoziieren.
Viele Designer verwenden gerne ausschließlich Weiß, um das Layout und die Elemente anspruchsvoller erscheinen zu lassen, doch dies ist die am meisten übersehene Farbe. Als beliebteste Farbe der Welt ist Blau eine sichere Wahl, um Ihre Marke als zuverlässig, selbstbewusst und stabil wahrzunehmen.
Die besten Farbschemas für Websites nutzen die Prinzipien der Farbpsychologie, um ihre Website wirkungsvoller zu gestalten. Folgendes sollten Sie beachten, um sicherzustellen, dass die Farbpalette Ihrer Website zu Ihren Gunsten funktioniert.
- Bunte und kreative Anzeigen generieren mehr Klicks und Ansichten als Schwarz-Weiß-Kombinationen.
- Gelb und Braun sind die zweitwenigsten beliebten Farben.
- Junge Menschen bevorzugen helle Farbpaletten.
- Blau ist die beliebteste Farbe bei Männern und Frauen, gefolgt von Grün und Rot.
- Lila ist die polarisierendste Farbe. Sowohl Männer als auch Frauen scheinen sie zu lieben oder zu hassen, was sie zu einem Hit oder Miss macht.
- Frauen bevorzugen eher sanftere Farbtöne wie Pink, während Männer sich eher zu leuchtenden Tönen wie Rubinrot hingezogen fühlen.
- Das Farbsehen variiert zwischen Männern und Frauen aufgrund von Unterschieden bei den vererbten X-Chromosomen und Farbzapfen, was erklären könnte, warum Männer oft Farben mit längeren Wellenlängen wie dunklere Blau- und Grüntöne oder neutrale Farbtöne wie Weiß, Schwarz und Grau bevorzugen.
Praktische Tipps zur Auswahl der besten Farbschemas für Websites
Lassen Sie uns herausfinden, wie Sie die harmonischsten Farbschemas für Ihre Website verwenden.

1. Machen Sie sich zuerst die Grundlagen klar
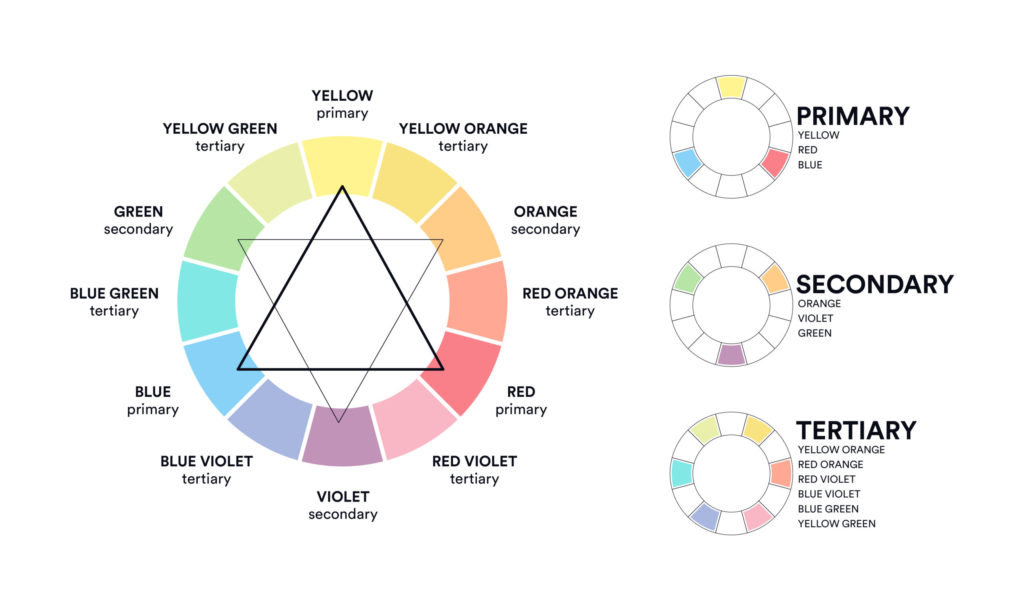
Wenn Sie die Grundlagen der Farbtheorie lernen, müssen Sie auch die Primärfarben Rot, Gelb und Blau beherrschen, die die Grundlage für alle anderen Farben bilden. Wenn Sie diese mischen, erhalten Sie Sekundärfarben wie Grün, Orange und Lila.
Um Ihre Palette zu verfeinern, sollten Sie auch Tertiärfarben in Betracht ziehen, die Sie herstellen können, indem Sie eine Primärfarbe mit einer benachbarten Sekundärfarbe wie Blau und Violett mischen, wodurch Blauviolett entsteht. Darüber hinaus sollten Sie den Unterschied zwischen warmen und kalten Farben kennen.
Zu den ersteren gehören Rot, Orange und Gelb, die normalerweise erforderlich sind, um Ihrem Design einen Hauch von Energie und Aufregung zu verleihen. Sie sind ideal für Elemente, die hervorstechen oder ein Gefühl der Dringlichkeit vermitteln sollen. Letztere umfassen Blau, Grün und Lila, die eine beruhigende und professionelle Atmosphäre schaffen. Kalte Farben eignen sich am besten für Bereiche, die ein beruhigendes oder raffinierteres Erscheinungsbild erfordern.
Bedenken Sie jedoch, dass die Farben auf Ihrer Website selten rein sind, was sich auf das Gesamtgefühl Ihres Designs auswirken kann. Sie treten häufig als Tönungen (mit Weiß aufgehellte Farben), Schattierungen (mit Schwarzzusatz) oder Töne (mit Grau angepasste Farben) auf. Beispielsweise kann eine weichere
Tönung einen Hintergrund heller und luftiger erscheinen lassen, während ein dunkler Farbton Tiefe und Eleganz verleihen kann.
2. Wählen Sie die beste Farbkombination
Farbe ist keine physikalische Eigenschaft; wir erfahren sie durch die Art und Weise, wie unser Gehirn Lichtwellenlängen interpretiert, anstatt sie einfach nur zu beobachten. Sie können den Hintergrund einer Website als blau wahrnehmen, weil das Licht des Bildschirms mit Ihren Augen interagiert und Ihr Gehirn diese Informationen verarbeitet. Jemand anderes kann es etwas anders sehen, da die Farbwahrnehmung von Person zu Person unterschiedlich ist, je nachdem, wie Augen und Gehirn Licht interpretieren.
Das bedeutet, dass Statistiken zu beliebten Farben und unterschiedlichen Bedeutungen wertvoll sind, aber nicht so sehr wie individuelle Unterschiede, wofür Ihre Marke steht und wer Ihre Zielgruppe ist.
Gelb und Orange sind vielleicht keine beliebten Farben, aber wenn Ihre Besucher überwiegend jung sind, werden sie diese Farben wahrscheinlich als optimistisch und attraktiv empfinden. Wählen Sie die Farbschemata Ihrer Website basierend auf der Identität, den Werten und den Eigenschaften Ihrer Besucher.
Priorisieren Sie außerdem bei der Auswahl der richtigen Farbkombination für Ihre Website die Stimmung oder Emotion, die Sie hervorrufen möchten, indem Sie Elemente wie Farbsättigung und Wert berücksichtigen. Diese Aspekte vermitteln die Botschaft Ihrer Marke und kommen bei Ihrer Zielgruppe besser an, als wenn Sie einfach nur bestimmte Farbtöne ansprechen.
3. Verwenden Sie nicht zu viele Farben
Weniger ist mehr ist nicht ohne Grund die goldene Regel. Sie können mit verschiedenen Farbtönen experimentieren, ohne Ihre Website zu überladen.
Am besten bleiben Sie konsistent und verwenden auf der gesamten Website, in den sozialen Medien und im E-Mail-Marketing zwei bis vier Farben. Sie können jedoch Variationen Ihrer Hauptfarben verwenden, einschließlich Schattierungen und Tönen, um Harmonie und Vielfalt in Ihrem Design zu erreichen.
4. Vernachlässigen Sie die Zugänglichkeit nicht
Der Kontrast zwischen Text- und Hintergrundfarben sollte genau richtig sein, um die Lesbarkeit und Benutzerfreundlichkeit für jeden Besucher zu gewährleisten. Tools wie der WebAIM Contrast Checker helfen Ihnen zu überprüfen, ob Ihre Farbkombinationen den Zugänglichkeitsstandards entsprechen, wie z. B. einem Kontrastverhältnis von mindestens 4,5:1 für Fließtext.
Zum Beispiel bietet dunkler Text auf hellem Hintergrund im Allgemeinen einen guten Kontrast, während heller Text auf dunklem Hintergrund auch gut funktionieren kann, wenn der Kontrast stark genug ist.
Verlassen Sie sich nicht nur auf Farbe, um Informationen zu vermitteln. Verwenden Sie stattdessen Textbeschriftungen und Muster, um Ihre Inhalte für Benutzer mit Farbenblindheit oder anderen Sehbehinderungen zugänglich zu machen.
5. Behalten Sie den Kontext im Hinterkopf
Der Zweck Ihres Designs sollte bei der Auswahl der besten Farbschemas für Ihre Website an erster Stelle stehen. Während ruhige, vertrauenswürdige Farben wie Blau ideal für das Gesamtdesign einer Finanz-Website sind, profitieren Logos von markanten Farben, die sie auffälliger machen und die Markenidentität stärken.
Auf der anderen Seite eignen sich kräftige Farbtöne gut für kreative Portfolios, bei denen das Logo und die Website-Elemente ein zusammenhängendes, dynamisches Farbschema aufweisen können. Daher sollten Sie die Farben sowohl an die funktionalen als auch an die Markenanforderungen verschiedener Website-Komponenten anpassen.
Sehen wir uns an, wie dies in der Praxis mit grünen Farbpaletten funktioniert.
Grüne Farbschemas für Websites
Obwohl es endlos viele Farbpaletten gibt, aus denen Sie wählen können, könnten Websites mit grünen Farbschemas im Jahr 2025 immer beliebter werden. Nach drei turbulenten Jahren nach der Pandemie suchen viele Menschen nach Entspannung und Ruhe, was sie dazu veranlasst, sich der Natur zuzuwenden.
Kein Wunder, dass verschiedene Grüntöne bald in Mode kommen. Diese Farbe wird mit Gesundheit und Wohlbefinden in Verbindung gebracht und symbolisiert Wachstum und Genesung.
Hier sind Beispiele für die besten grünen Farbschemas für Websites, um Ihre Kreativität anzuregen.
Evernote
Diese Notiz- und Produktivitäts-App verwendet Grün als Hauptfarbe, um Motivation und Klarheit darzustellen. Evernote gleicht grüne Akzente auf der gesamten Website mit viel Weißraum aus, um ein sauberes und organisiertes Erscheinungsbild zu schaffen, das seinem Fokus auf Effizienz entspricht.
Meraki
In diesem Fall vermittelt Grün Innovation, Wachstum und eine Verbindung zur Natur, was in der Technologiebranche eher unkonventionell ist. Dieses Cloud-verwaltete IT-Unternehmen hat jedoch subtil Grüntöne in die Benutzeroberfläche integriert, um eine frische und moderne Ästhetik zu erzielen. Damit unterscheidet es sich von Konkurrenten, die normalerweise auf traditionellere Technologiefarben wie Blau und Grau setzen.
Ecoist Car
Als Unternehmen, das sich auf die Bereitstellung umweltfreundlicher Automobillösungen konzentriert, setzt Ecoist Car auf Grün, um sein Engagement für Nachhaltigkeit und Innovation hervorzuheben. Diese Farbe ist auf der gesamten Website prominent vertreten und erscheint in verschiedenen Elementen wie dem Hintergrundbild, Überschriften und Schaltflächen.
Fazit
Ansprechende und aussagekräftige Farbpaletten sind für den Erfolg Ihrer Website von entscheidender Bedeutung, da sie im Idealfall alle anderen Elemente ergänzen und hervorheben. Sie sind das Rückgrat Ihrer visuellen Markenidentität und vereinen alle Ihre Botschaften zu einer einheitlichen Ästhetik.
Die Auswahl der besten Farbschemas für Websites ist zwar eine spannende Aufgabe, kann aber auch schwierig sein. Ziehen Sie in Erwägung, mit Fachleuten zusammenzuarbeiten, die Webdesign-Dienstleistungen anbieten, um die richtige Farbe für Ihre Anforderungen zu finden.