Wie erstellt man ein horizontales Menü im Photoshop
Die Einfachheit ist ein Schlüssel der schönen Internetseiten. Lernen Sie ein schönes Navigationsmenü in Photoshop zu erstellen.


Die Einfachheit ist ein Schlüssel der schönen Internetseiten. Lernen Sie ein schönes Navigationsmenü in Photoshop zu erstellen.

Schritt 1:
Wir beginnen mit der Erstellung eines neuen Dokuments. Wir haben die Größe von 500x200 Pixeln für dieses Tutorial ausgewählt. Wir haben den Hintergrund mit radialem Gradienten (radial gradient) von mittel dunkelgrau bis dunkelgrau gemalt.
Dies wird durch die Markierung eines Abstufungswerkzeugs aus dem Werkzeugkasten (tool box) erreicht und als radial eingestellt. Machen Sie die Vordergrundfarbe auf # 45443f und die Hintergrundfarbe auf # 31302. Klicken Sie mit der linken Maustaste auf die Mitte des Dokuments, ziehen Sie sie und lassen.

Schritt 2:
Machen Sie eine neue Schicht (Layer -> New -> Layer) und wählen Sie das Tool - eine rechteckige Markierung (rectangular marquee) aus. Machen Sie die Markierung mit einer festen Größe von 440x50 Pixel in der Mitte des Dokuments.

Schritt 3:
Füllen Sie die Markierung mit einem abgestuften Gradienten ab mit der Farbe # f4f4f4 an der Spitze bis # d9d9d9 an der Unterseite.

Schritt 4:
Jetzt werden wir mehrere Schichtstile (layer style) auf diese Schicht anwenden.
Layer > Layer Styles > Drop Shadow

Layer -> Layer Styles -> Outer Glow

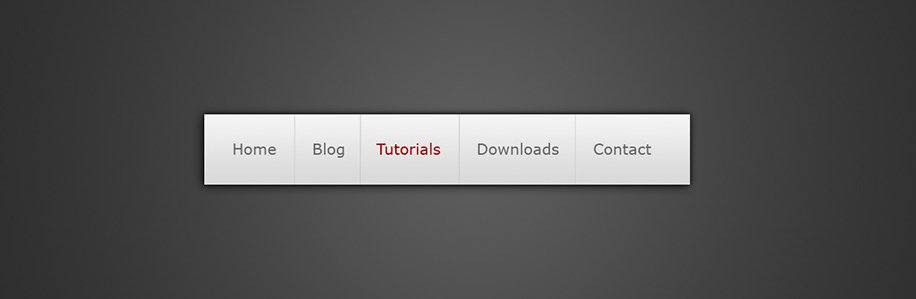
Das Ergebnis:

Schritt 5:
Mit dem Textwerkzeug fügen wir nun die Textlinks hinzu. Die Einstellungen, die wir für die Buchstaben verwendet haben, sind Verdana, Regular, 13pt, Sharp, # 686868 (und # ac0000 für die Perforierungswirkung).

Schritt 6:
Schließlich fügen wir mehrere Zeilen hinzu, um die Links zu teilen. Erstellen Sie zunächst eine neue Schicht und wählen Sie ein rechtwinkliges Auswahlwerkzeug aus. Machen Sie die Markierung von 1x50 Pixeln zwischen den ersten beiden Links. Füllen Sie (Edite -> Fill) die Markierung mit der Farbe # b4b4b4.

Schritt 7:
Bewegen Sie nun die Markierung nach rechts für 1 Pixel (mit der Pfeil nach links auf der Tastatur). Füllen Sie die Markierung mit der Farbe #d9d9d9.

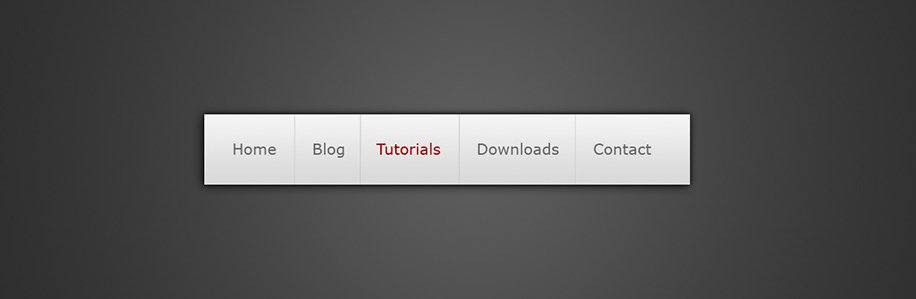
Schritt 8:
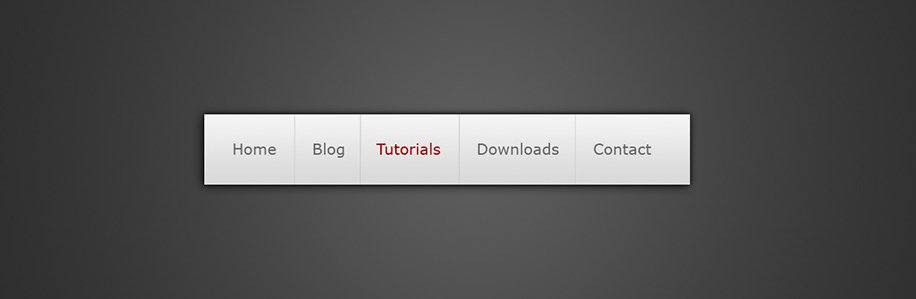
Duplizieren Sie diese Schicht und verschieben Sie das Duplikat nach rechts, so dass es zwischen den nächsten beiden Links liegt (halten Sie die Umschalttaste gedrückt, während Sie den Trenner nach rechts bewegen, um alles in einer Zeile zu halten. Wiederholen Sie diesen Vorgang für alle Links und somit wird Ihre Arbeit abgeschlossen).
Wir haben auch die Deckkraft (opacity) auf die Schichten auf 50% reduziert, damit sie nicht zu weit gehen - und es liegt an Ihnen, ob Sie es auch machen werden.

Guten Tag. Wie können wir Ihnen helfen?
Bestellen Sie Dienstleistung
Karriere.
Kontaktieren Sie uns.